图片与背景互转
使用场景
在上传设计稿至CODE.FUN后,设计稿中的许多背景元素会被识别成图片在 DOM 结构中,为了避免图片元素的干扰,往往需要把图片节点 image 修改为背景图,形成合理的文档流。或者将一些元素的背景图转成图片节点,方便一些业务数据绑定的实现。
使用说明
背景转图片
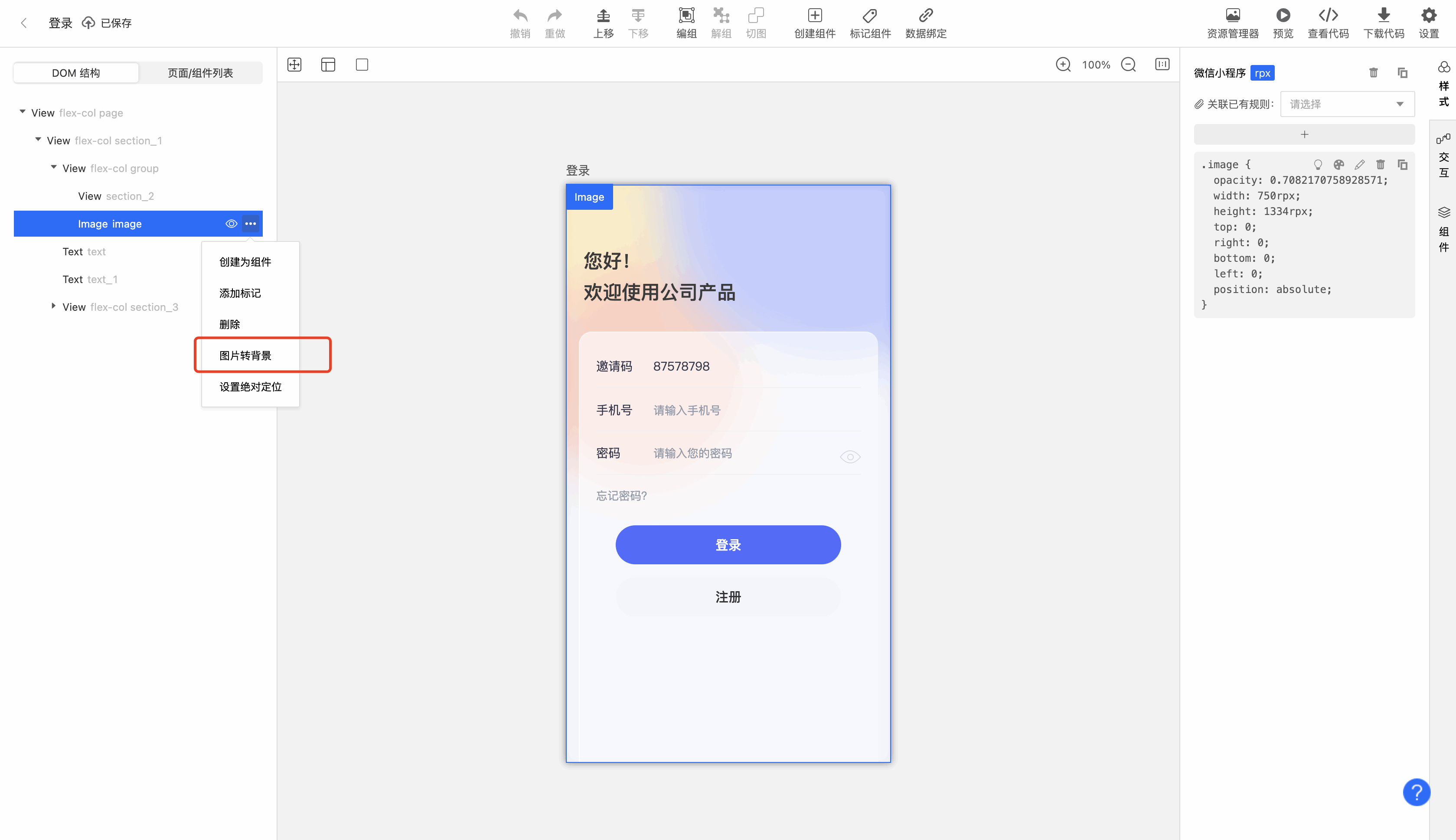
选中 image 元素,在 DOM tree 中点击“···”,在弹出的菜单选项中选择「图片转背景」,即可将选中image 元素转为其父节点的 background-image。图片转背景
选中 View 节点,在 DOM tree 中点击“···”,在弹出的菜单选项中选择「背景转图片」,即可将节点中的 background-image 提取出来形成 image 节点。
示例
以图片转背景为例,背景转图片操作相同

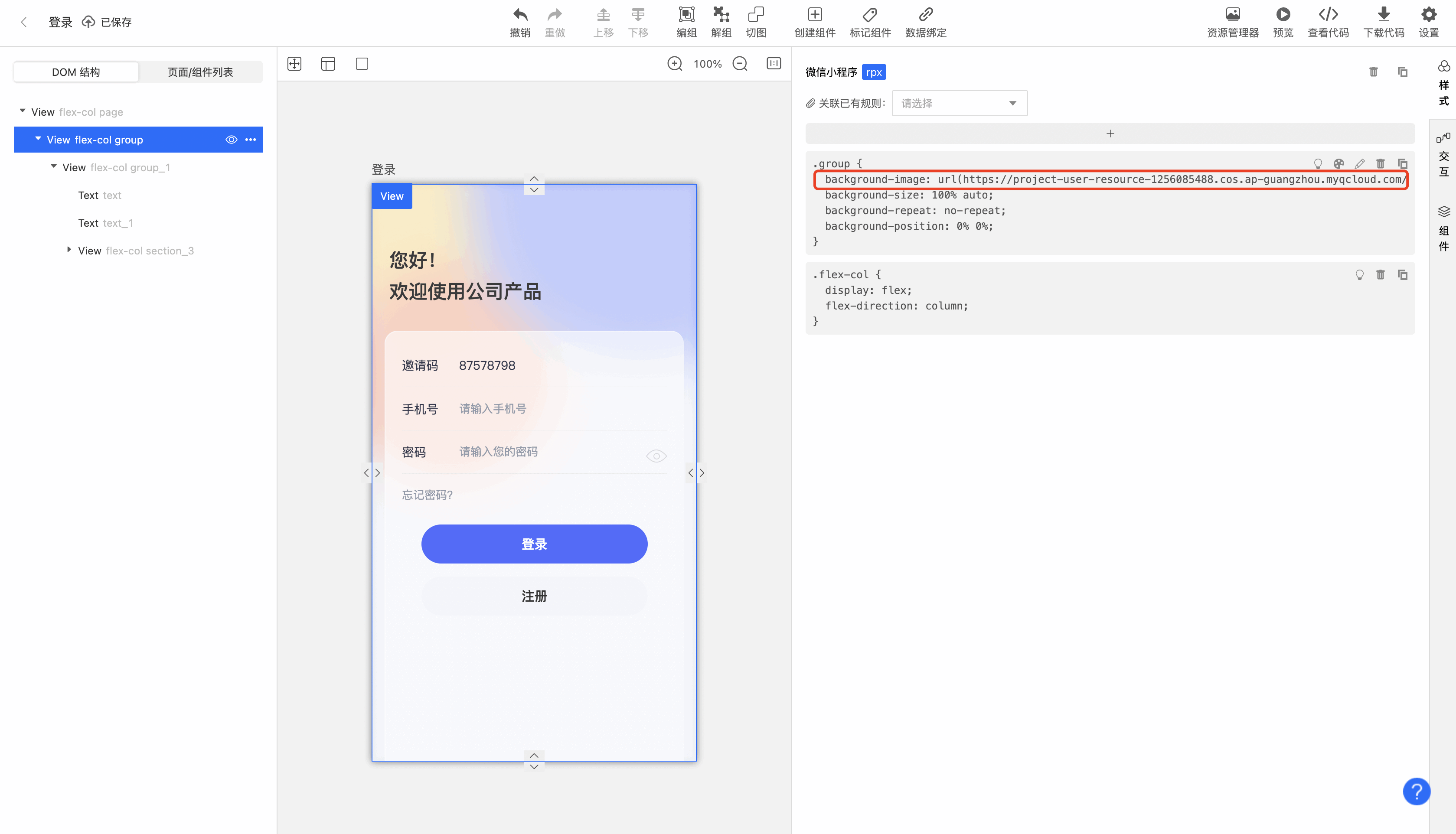
在上图中,背景的两个色块上传后被识别成了一整张图片,如果希望把其修改为背景,我们只需选中该image元素,通过「图片转背景」即可将其变为父元素的background-image属性,如下: