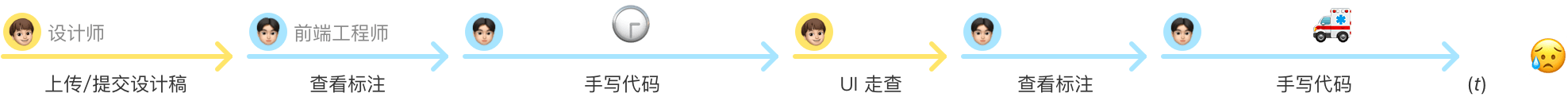
Before
(不使用 CodeFun)

After
(使用 CodeFun)

Design to Code
让程序员 “买单” 的代码
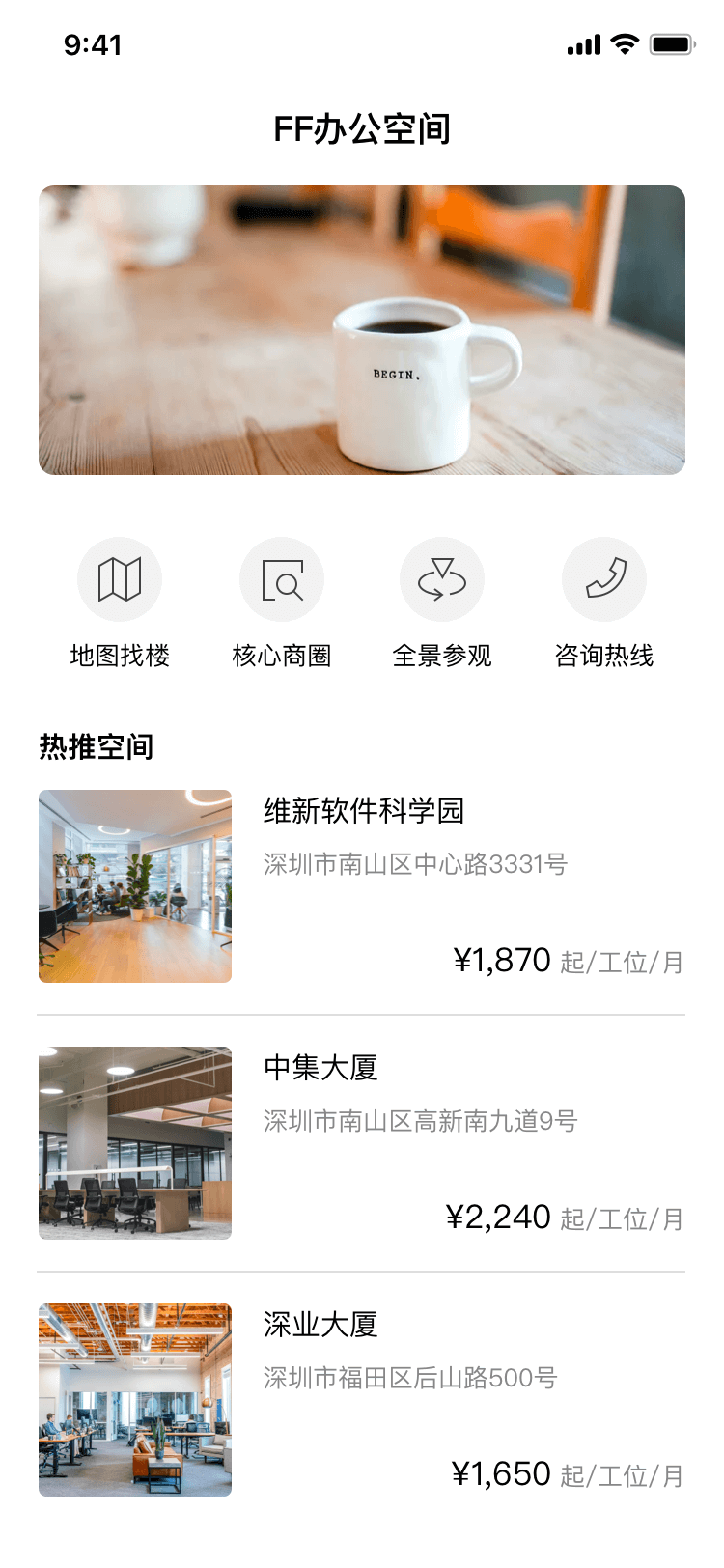
示例页面 1
示例页面 1
示例页面 2
示例页面 3

 Sketch
Sketchindex.wxml
index.wxss
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768
<view class="flex-col container"> <view class="flex-col group_2"> <image src="https://project-user-resource-1256085488.cos.ap-guangzhou.myqcloud.com/5ef1977c8c076000123859d3/606bfe8732b02c0011bb5175/16264204457742283468.png" class="image_3" /> <view class="flex-row equal-division"> <view class="equal-division-item flex-col items-center"> <image src="https://project-user-resource-1256085488.cos.ap-guangzhou.myqcloud.com/5ef1977c8c076000123859d3/606bfe8732b02c0011bb5175/16264204494748316230.png" class="image_4" /> <text decode="decode" class="text_2">地图找楼</text> </view> <view class="equal-division-item flex-col items-center"> <image src="https://project-user-resource-1256085488.cos.ap-guangzhou.myqcloud.com/5ef1977c8c076000123859d3/606bfe8732b02c0011bb5175/16264204494766463858.png" class="image_4" /> <text decode="decode" class="text_2">核心商圈</text> </view> <view class="equal-division-item flex-col items-center"> <image src="https://project-user-resource-1256085488.cos.ap-guangzhou.myqcloud.com/5ef1977c8c076000123859d3/606bfe8732b02c0011bb5175/16264204494760173860.png" class="image_4" /> <text decode="decode" class="text_2">全景参观</text> </view> <view class="flex-col equal-division-item_1"> <view class="section_1"> </view> <text decode="decode" class="text_6">咨询热线</text> </view> </view> <view class="flex-col group_6"> <text decode="decode" class="text_7">热推空间</text> <view class="flex-col list"> <view class="list-item flex-row"> <image src="https://project-user-resource-1256085488.cos.ap-guangzhou.myqcloud.com/5ef1977c8c076000123859d3/606bfe8732b02c0011bb5175/16264204453515163825.png" class="image_8" /> <view class="right-group flex-col"> <view class="top-group flex-col"> <text decode="decode" class="text_8">维新软件科学园</text> <text decode="decode" class="text_10">深圳市南山区中心路3331号</text> </view> <view class="bottom-group justify-end"> <text decode="decode" class="text_12">¥1,870</text> <text decode="decode" class="text_14">起/工位/月</text> </view> </view> </view> <view class="list-item flex-row group_8"> <image src="https://project-user-resource-1256085488.cos.ap-guangzhou.myqcloud.com/5ef1977c8c076000123859d3/606bfe8732b02c0011bb5175/16264204453486013269.png" class="image_8" /> <view class="right-group flex-col"> <view class="top-group flex-col"> <text decode="decode" class="text_8">中集大厦</text> <text decode="decode" class="text_10">深圳市南山区高新南九道9号</text> </view> <view class="bottom-group justify-end"> <text decode="decode" class="text_12">¥2,240</text> <text decode="decode" class="text_14">起/工位/月</text> </view> </view> </view> <view class="list-item flex-row group_9"> <image src="https://project-user-resource-1256085488.cos.ap-guangzhou.myqcloud.com/5ef1977c8c076000123859d3/606bfe8732b02c0011bb5175/16264204453443346494.png" class="image_8" /> <view class="right-group flex-col"> <view class="top-group flex-col"> <text decode="decode" class="text_8">深业大厦</text> <text decode="decode" class="text_10">深圳市福田区后山路500号</text> </view> <view class="bottom-group justify-end"> <text decode="decode" class="text_12">¥1,650</text> <text decode="decode" class="text_14">起/工位/月</text> </view> </view> </view> </view> </view> </view></view> 微信开发者工具
微信开发者工具
0 门槛
无需引入额外规范与准则
- 设计师无需变更现有工作流程- 不增加学习成本,不增加额外工作量
- 自动分离背景图层、图标元素- 可打包下载切图资源
自动处理设计稿中的无用图层、不可见元素、错误的编组乃至不合理的文字排列。
根据边缘未对齐、未居中、不对称等情形,自动修正像素误差,符合实际需求。

生产级代码
智能生成如手写一般的代码

- 支持 Vue 等主流 Web 开发框架代码输出- 支持微信小程序代码输出
- 智能识别 List、Grid 等组件- 智能推算 Flexbox 的对齐方式和分布方式
识别循环列表,输出包含 v-for 或 wx:for 等循环语句的代码。
通过数据绑定功能实现与实际使用字段的关联,自动输出包含实际字段名称的代码。
来自客户的肯定