使用可视化面板编辑样式
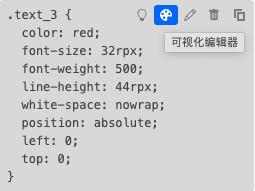
除了直接编辑 CSS 代码,我们还提供了图形化的编辑界面,在 CSS 编辑面板中, 点击图形化按钮(调色板图标),即可展开图形化编辑器:

图形化编辑器界面如下所示:

从上至下,分别是:
- 布局。您可以设置节点的
display相关属性,包括布局、位置、对齐、顺序等等; - 定位。您可以设置节点的
position属性,并调整它的上下左右和z-index; - 尺寸与边距。您可以调整节点
*width、*height、margin*、padding*的值; - 元素显示。您可以修改
visibility、opacity等属性。
如果您希望修改上述某个样式,可直接调整。Code.fun 将实时保存并生效您的所有操作。
优先级
我们知道,CSS 规则存在优先级,您新添加的样式优先级默认会设置为最⾼。并有以下规则:
- 当您编辑⾼优先级的样式时,低优先级的样式不会被删除,而是被编辑后的高优先级样式覆盖;
- 您可以编辑低优先级的样式,但是在实时渲染的预览中不会生效。
我们提供下面的提示,帮助您避免上述情况:

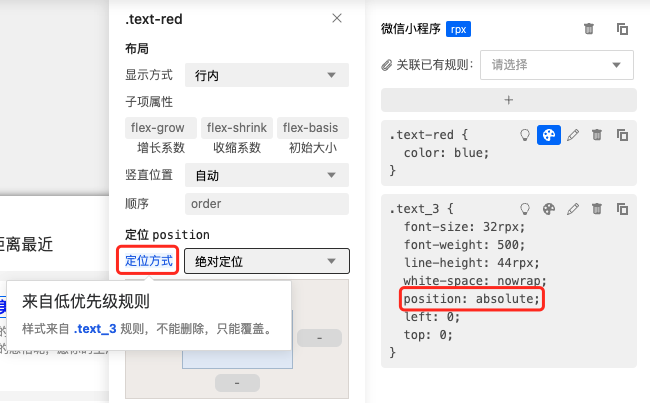
如图,当前编辑的规则为 .text-red,而比它低级的 .text_3 中包含了 position 属性,
此时,我们就会提醒您,这个样式不在当前规则里,您可以覆盖它,但不能直接删掉它。

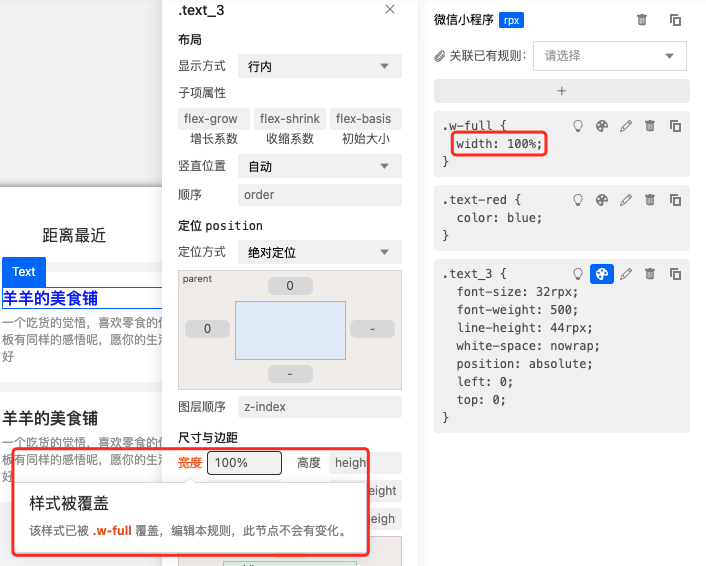
相应的,如果当前编辑的规则优先级较低,那么编辑也不会生效的样式就会被标为红色, 如上图所示。
其它注意事项
- 我们目前尚不支持字体、边框、背景、动画的编辑,如有需要,您可以直接编辑 CSS 代码
- 您可以将鼠标放在表单标签上,会有 tips 告诉您当前标签对应修改什么属性
- 大部分属性都支持多种单位,如
px、%、rem、em。如果您不填写单位, 则默认为当前选择的单位