在线预览
预览的作用是能够看到设计稿转化成代码之后的运行效果,用户根据这个效果进行后续的优化和调整。
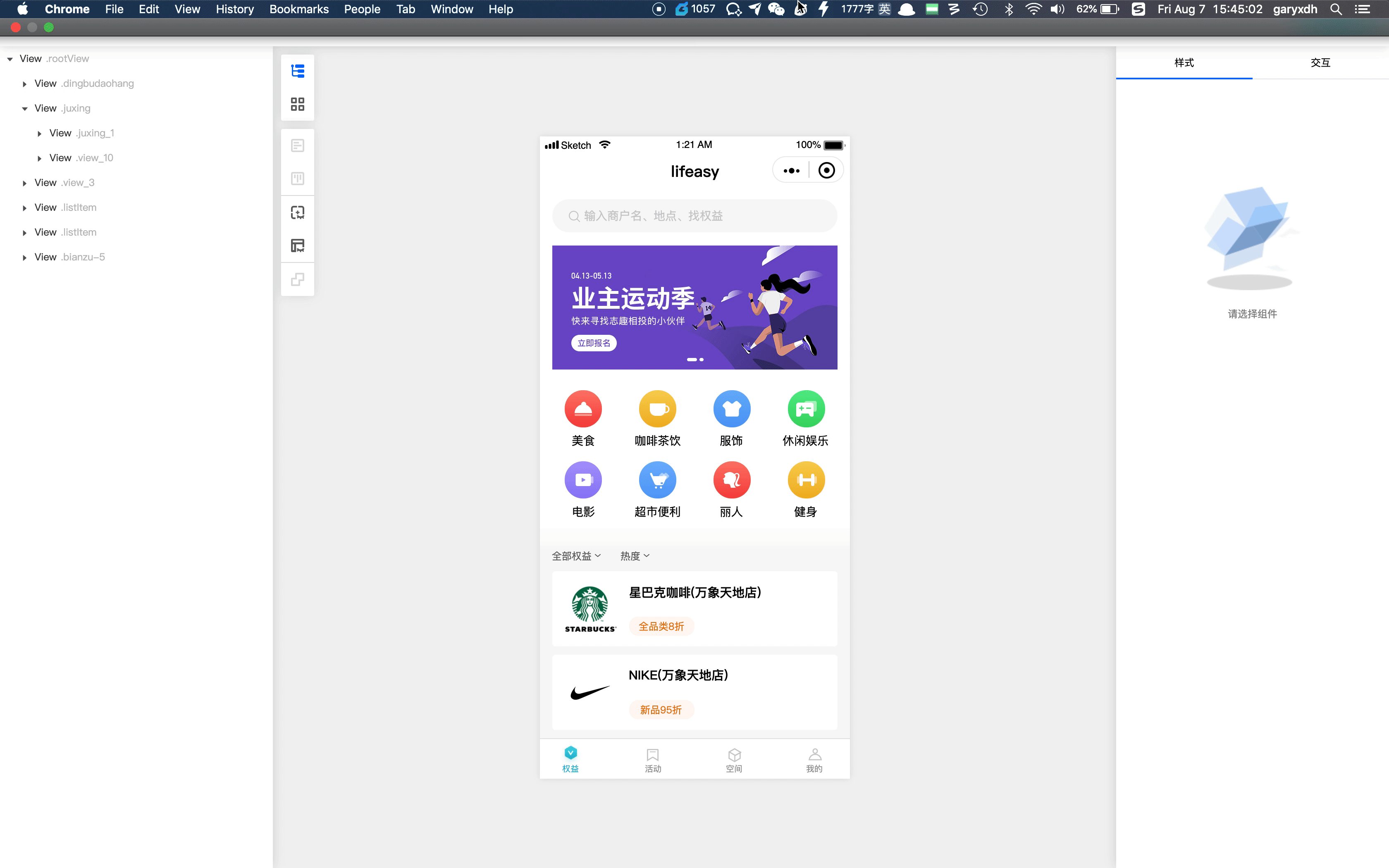
在工具中预览
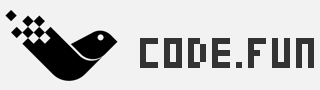
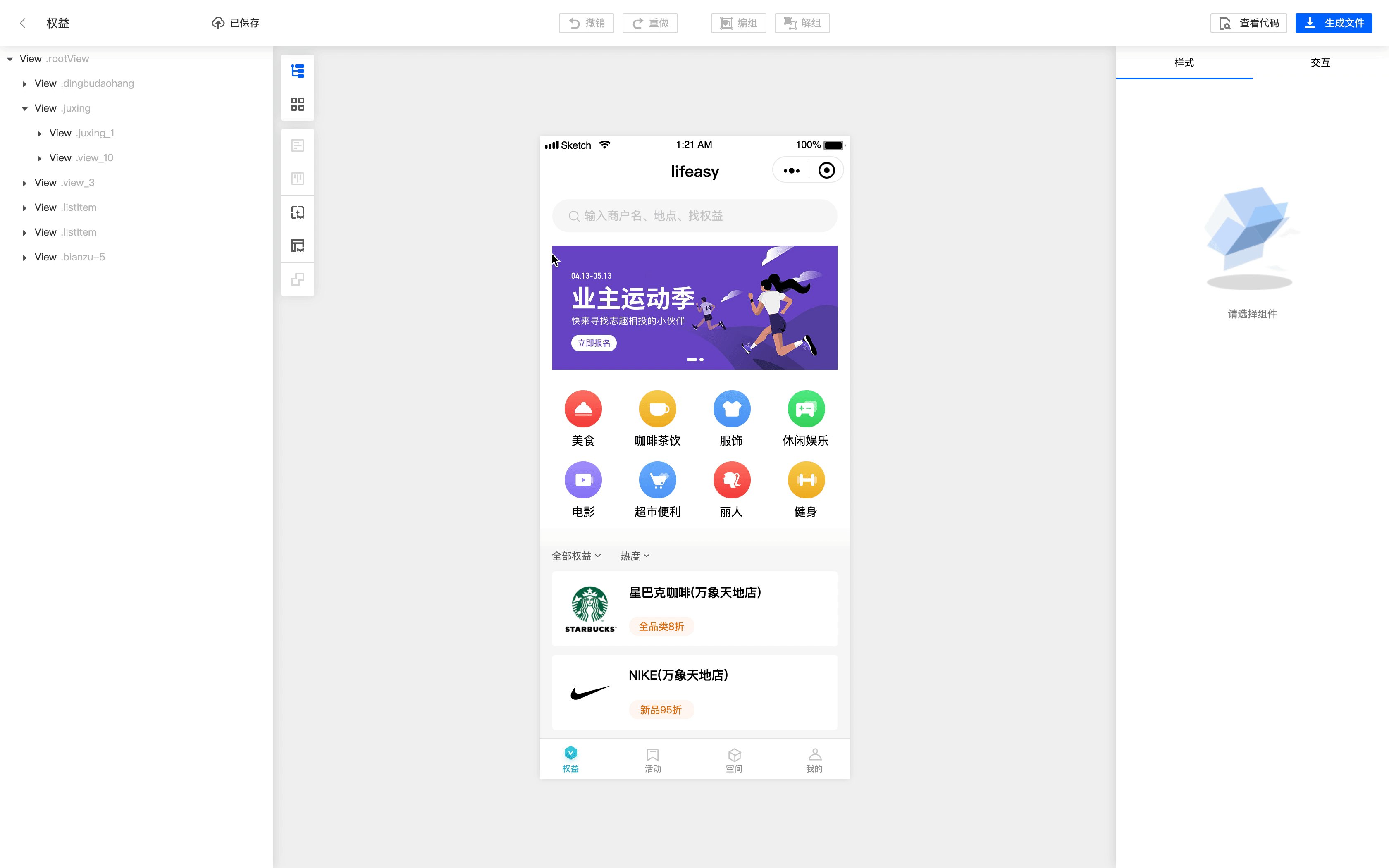
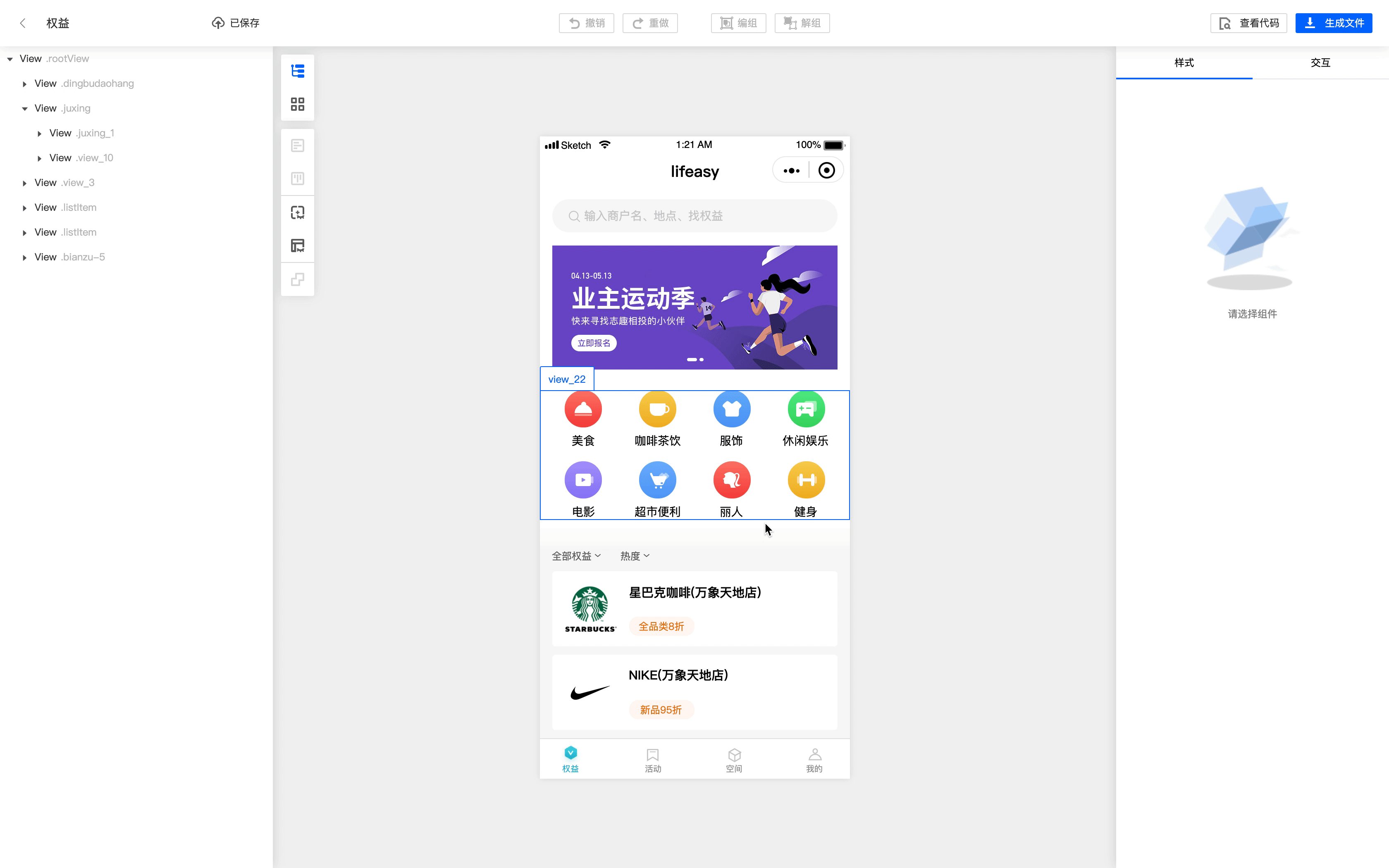
从 Sketch 导入到项目之后,进入某个页面的详情页中便可与进行预览。 除了预览之外,这个界面功能十分丰富,在这个界面中你可以可看到页面的层级、元素的样式等信息,也可以设置页面的交互操作,只要和页面的设置相关的功能都会在这个界面中。

微信小程序
假如生成的是微信小程序代码,这个章节介绍如何对其进行预览。
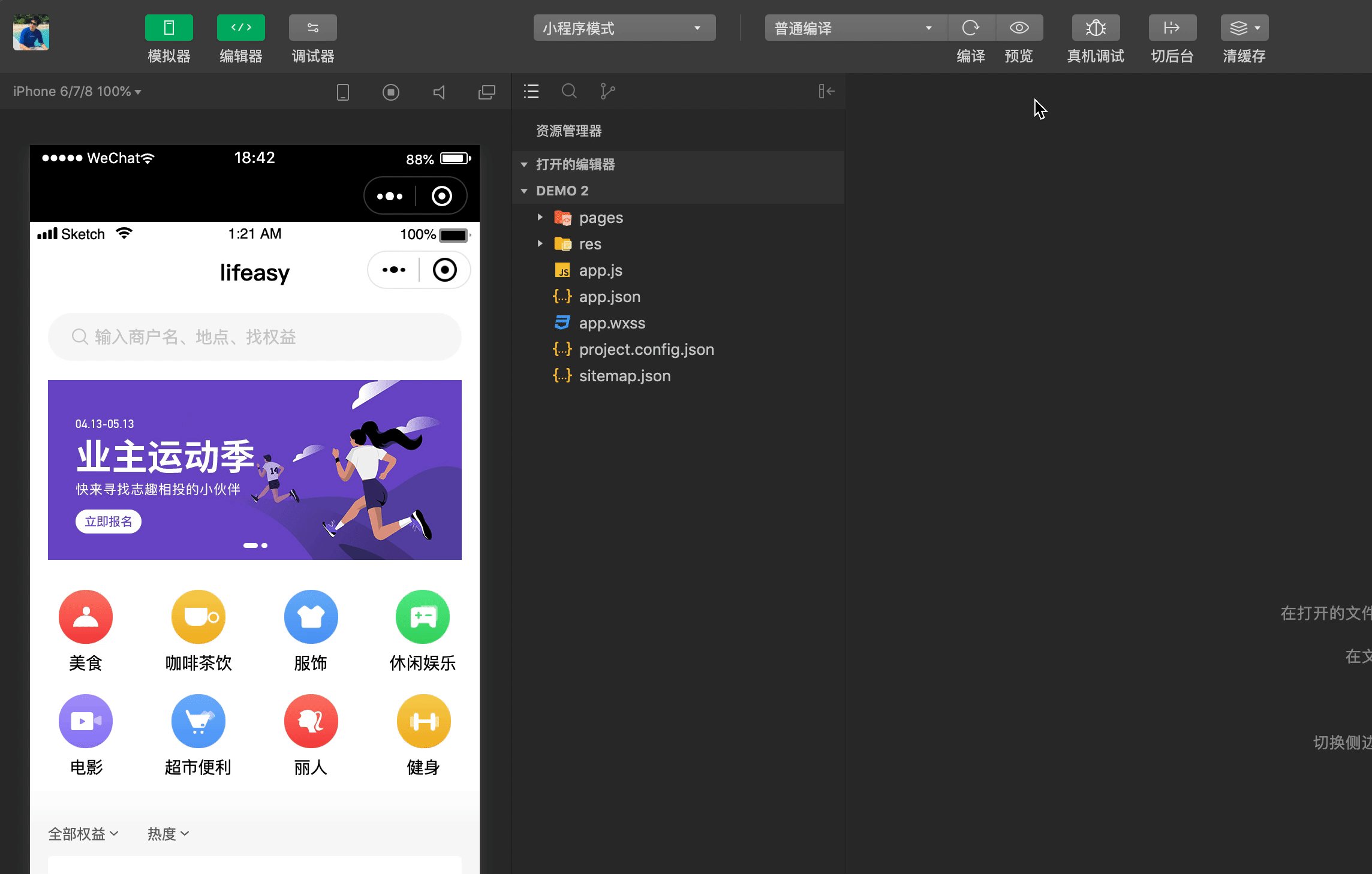
在线预览
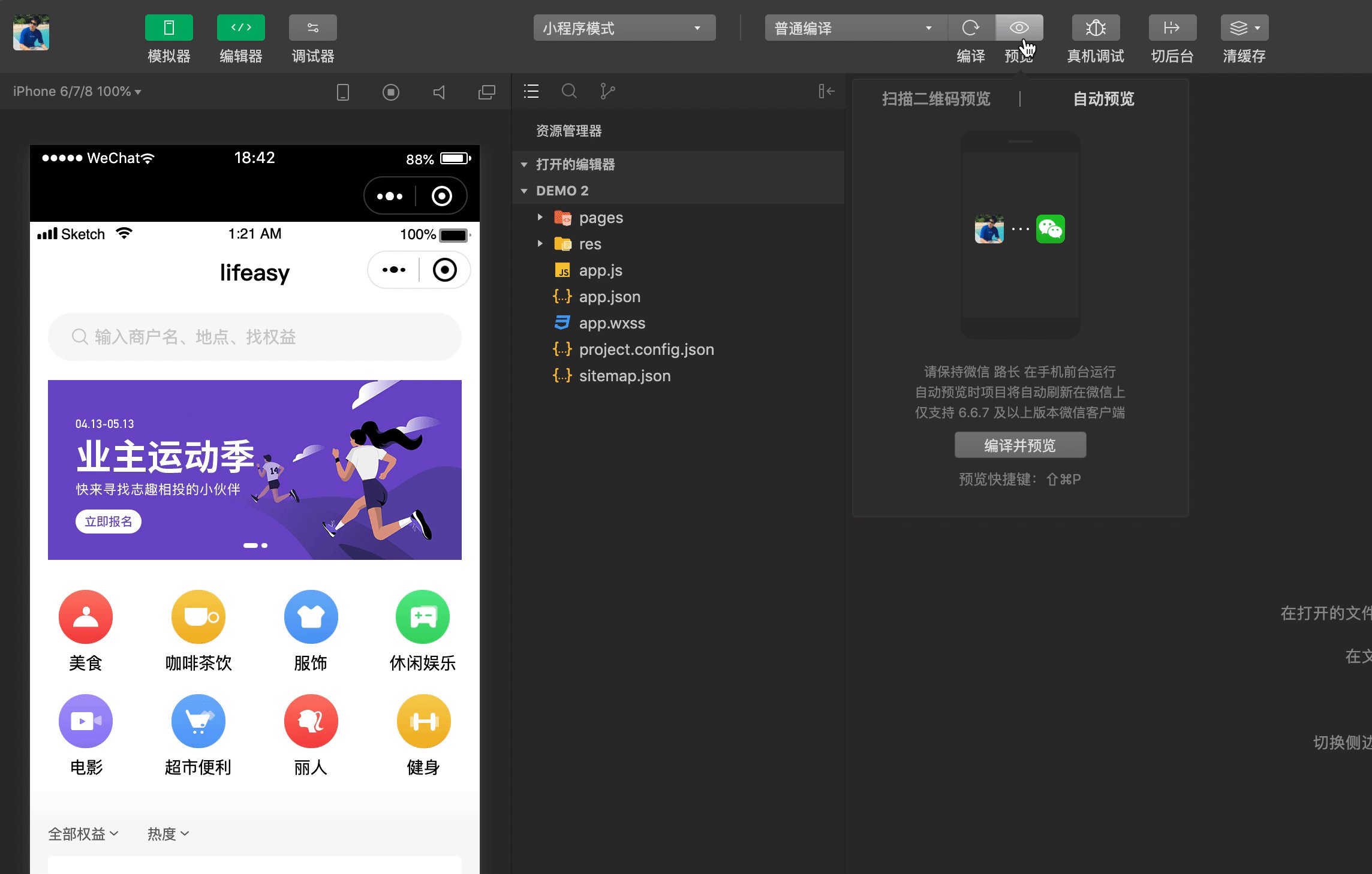
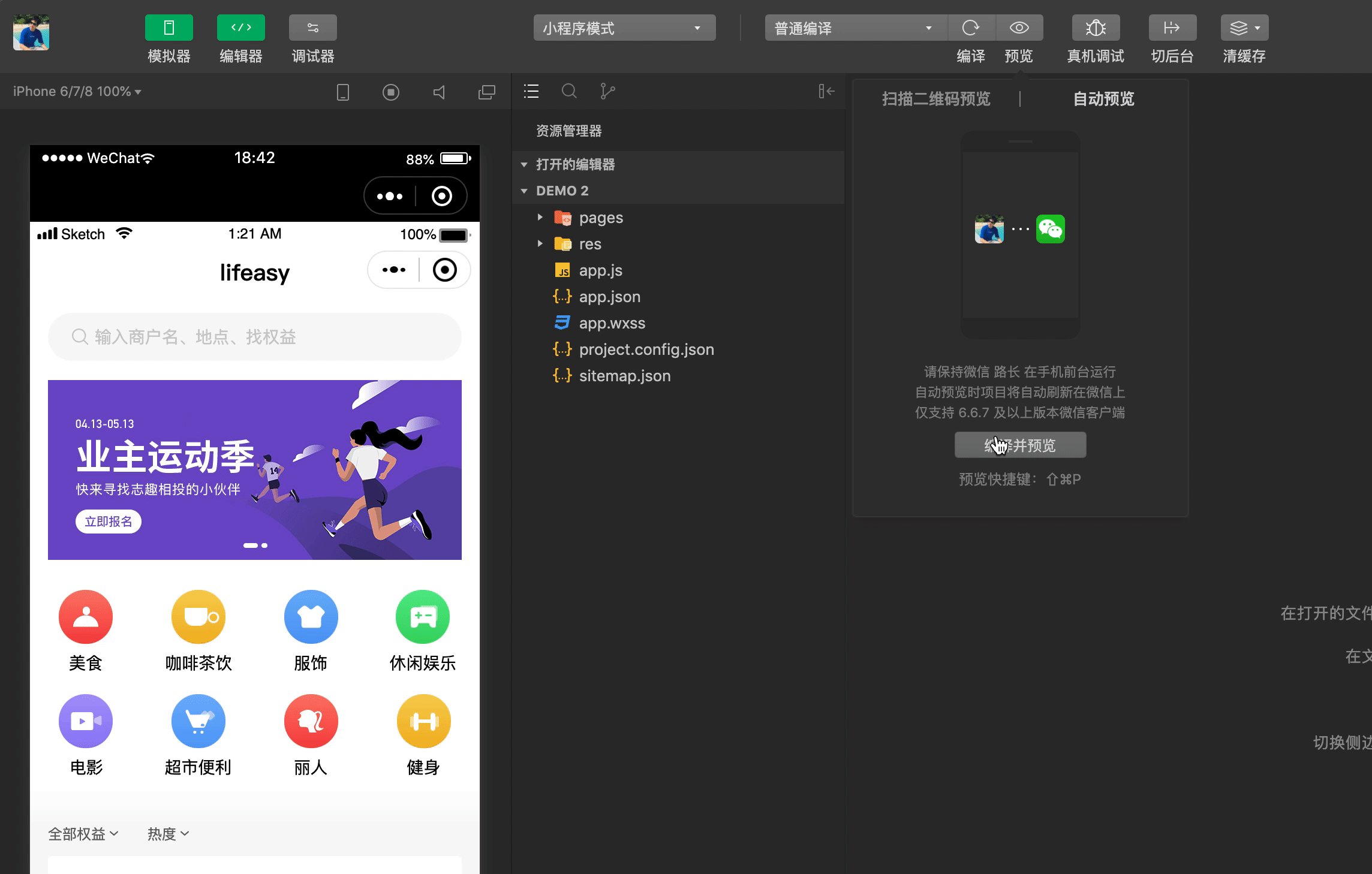
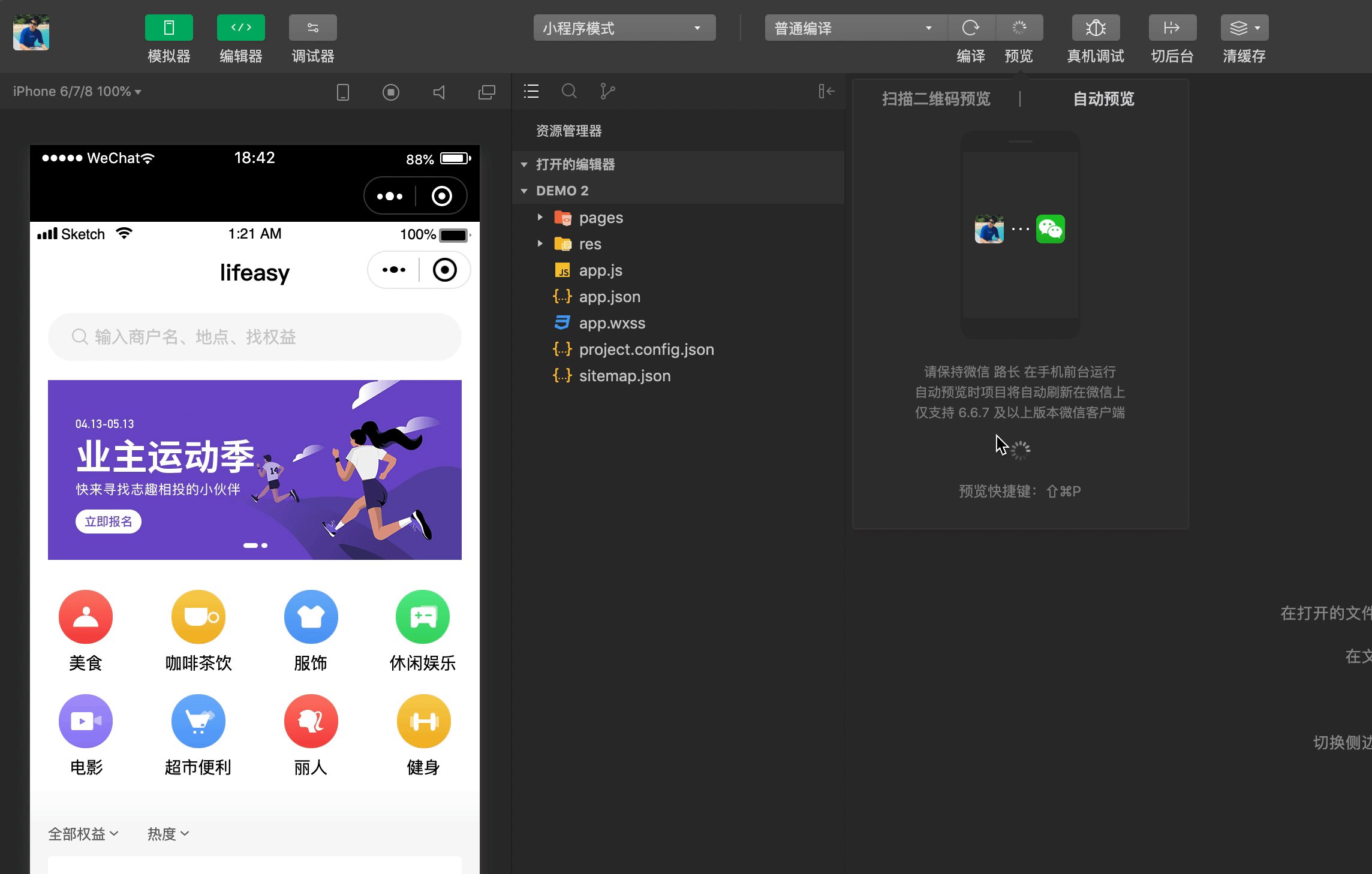
工具提供快速部署的能力,让代码以测试版本的形式运行到你的微信中。 工具中集成了微信开发者工具的预览功能,使测试版本能自动上传到你的手机上。 具体步骤如下:
- 点击界面中的「预览」按钮
- 稍等生成,生成成功后,扫码登陆微信开发者工具,然后代码会自动上传
- 打开微信,准备好后,微信将自动打开测试版本小程序
本地运行
假如你已经把微信小程序的代码下载到本地,通过以下步骤,你可以把代码在本地运行起来:
下载微信小程序开发工具,建议使用最新稳定版本。
扫码登陆微信开发者工具。
在微信开发真工具中导入项目代码,导入时将AppId更换成自己的。

- 上传代码,然后打开手机微信,稍等一下将自动进入预览状态。

机型适配
在微信开发者工具中进行机型切换,查看不同机型下的适配效果。

H5 Vue 代码
假如生成的是H5 Vue 代码,这个章节介绍如何对其进行预览。
本地运行
第一步,准备 Vue 代码的编译环境。
预览 H5 Vue 的代码需要准备 Nodejs 运行环境,如果你知道如何处理 Vue 代码,建议跳过本章节。
- Nodejs,它是代码编译运行所需要的开发环境,推荐使用 v10 版本。根据你的操作系统选择下载:
第二步,打开命令行终端。
Nodeje 安装完成后,调出你电脑的"命令行终端"。以下是调出方法:
- MacOs 点按程序坞中的“启动台”图标 ,在搜索栏中键入“终端”或"Terminal",然后打开它。

* Windows * 按下快捷键 win+r * 输入 cmd ,点击确定
下一步是将终端的工作目录移动到代码所在目录。
如何进入代码所在目录呢?
- MacOs
在finder里打开代码所在的目录,假设这里代码放在demo这个目录中。
- 在终端里面敲入 cd+空格
- 然后将文件夹拖到命令行终端,然后按下回车,操作如下图。

* Windows 操作方式和 Mac 一样,先打开终端,嵌入 cd+空格,然后将文件夹拖进终端回车即可。
这时终端的工作目录已来到代码所在根目录。
第三步,编译代码。
这个步骤的目的是运行起一个本地服务为浏览器访问做准备。
首先,安装 yarn。
- MacOs 在命令行终端里面输入:
sudo npm i -g yarn
若这时提示输入密码,需要输入的是解锁 Mac 时的密码。
- Windows 在命令行终端里面输入:
npm i -g yarn
然后,编译代码和启动预览,在终端里面输入如下命令:
# 位于代码根目录
yarn
npm run serve
运行完后,正常情况下终端里面将显示如下内容,表示本地服务已经起来了,服务端口是8080,这个地址可以直接用浏览器进行访问。
DONE Compiled successfully in 2871ms 7:31:14 PM
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.1.176:8080/
Note that the development build is not optimized.
To create a production build, run yarn build.
第四步,用浏览访问本地服务。
用浏览器访问如下地址,推荐使用 Chrome。
http://localhost:8080/
注意这里的端口是动态分配的,由上一步的结果决定。
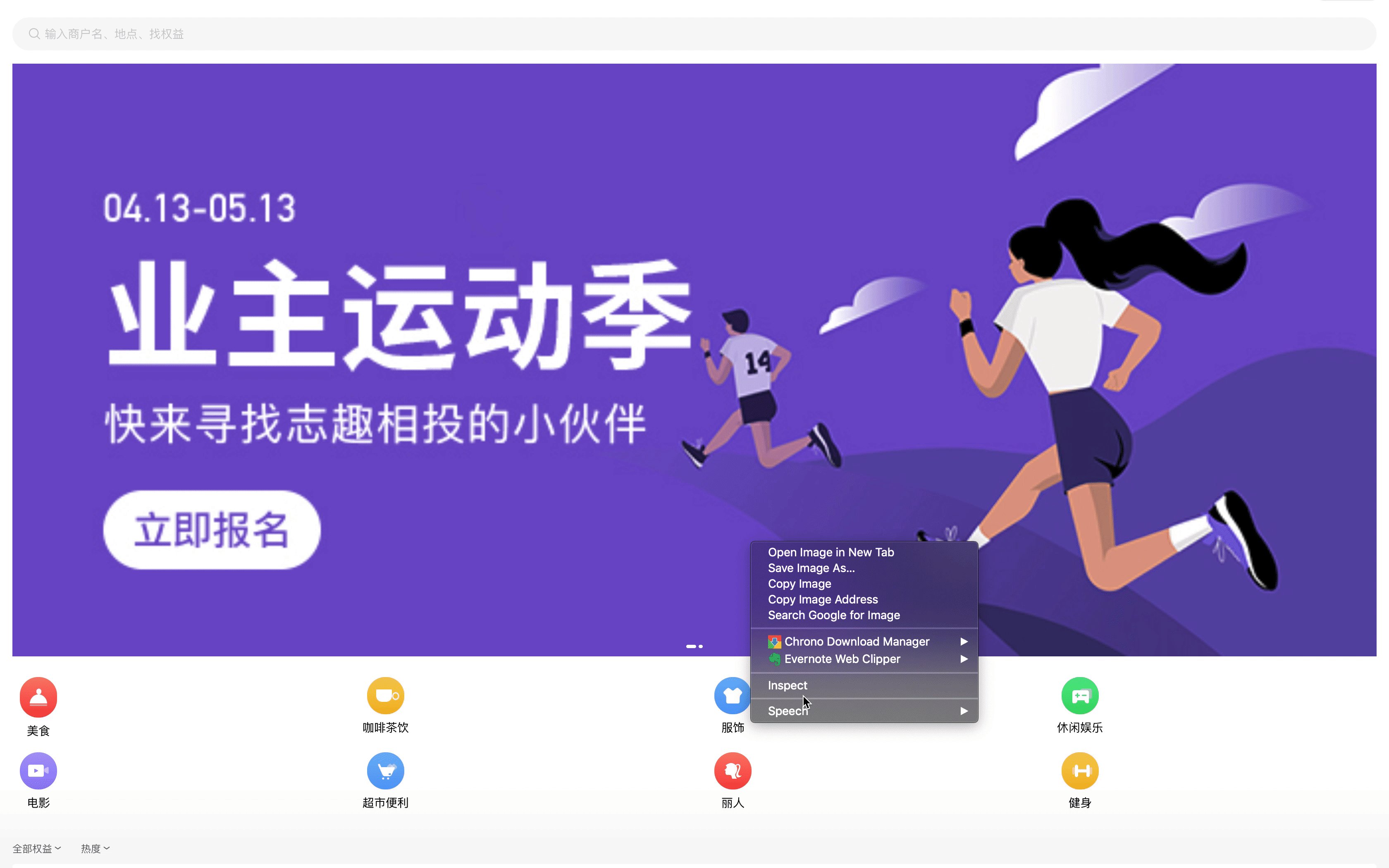
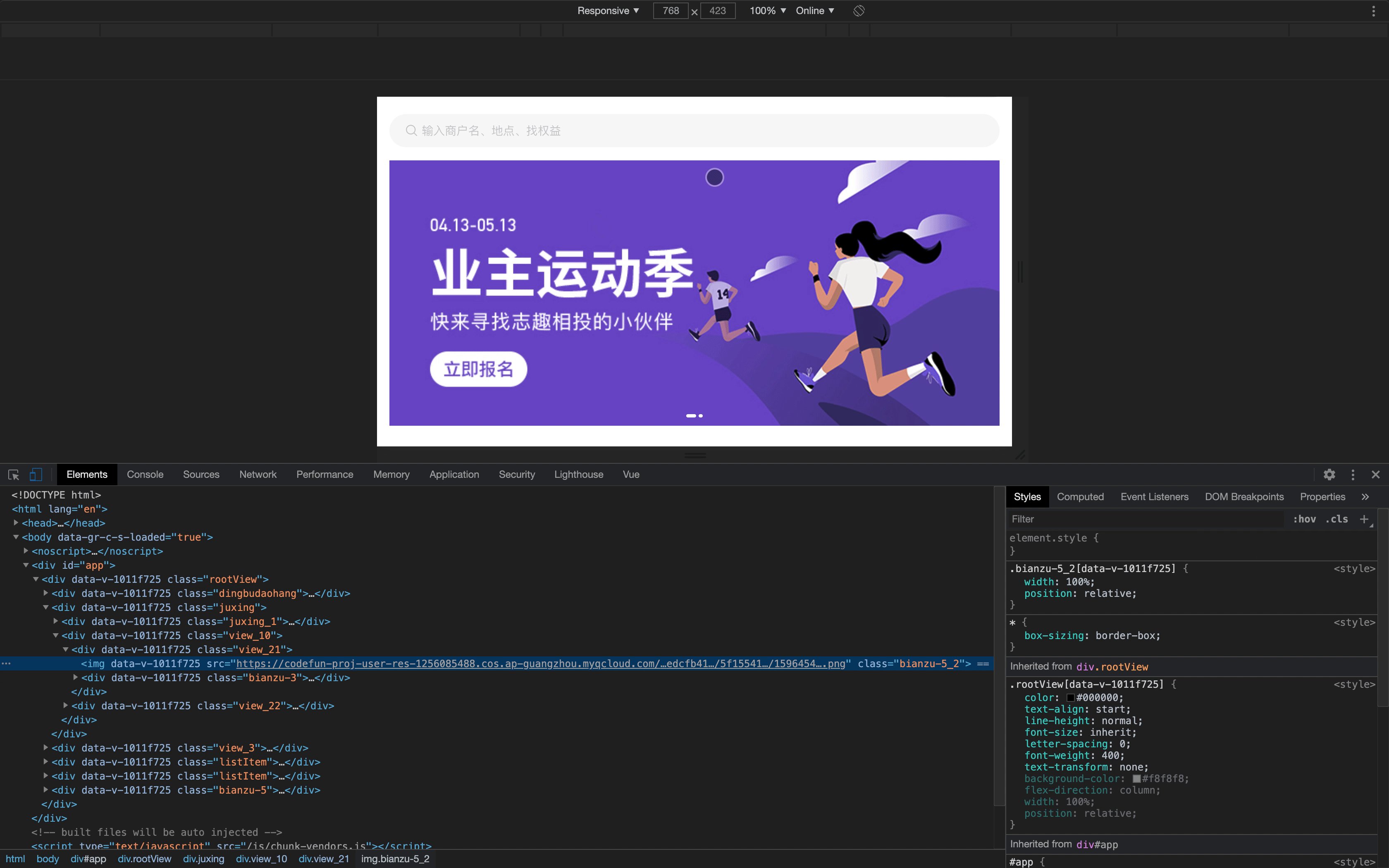
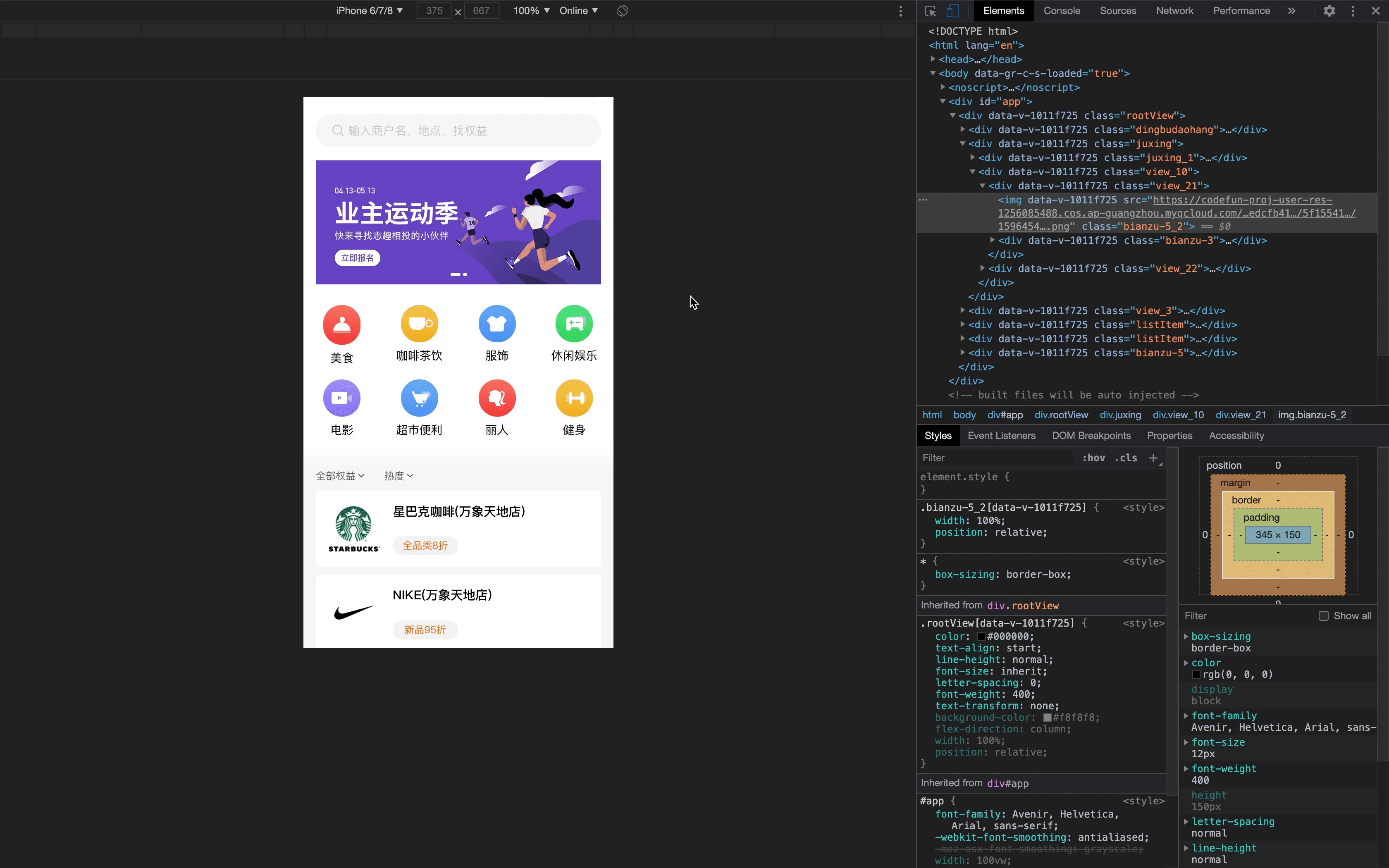
在打开的页面用【右键】换出菜单,点击【检查】选项,然后按照下图步骤操作。

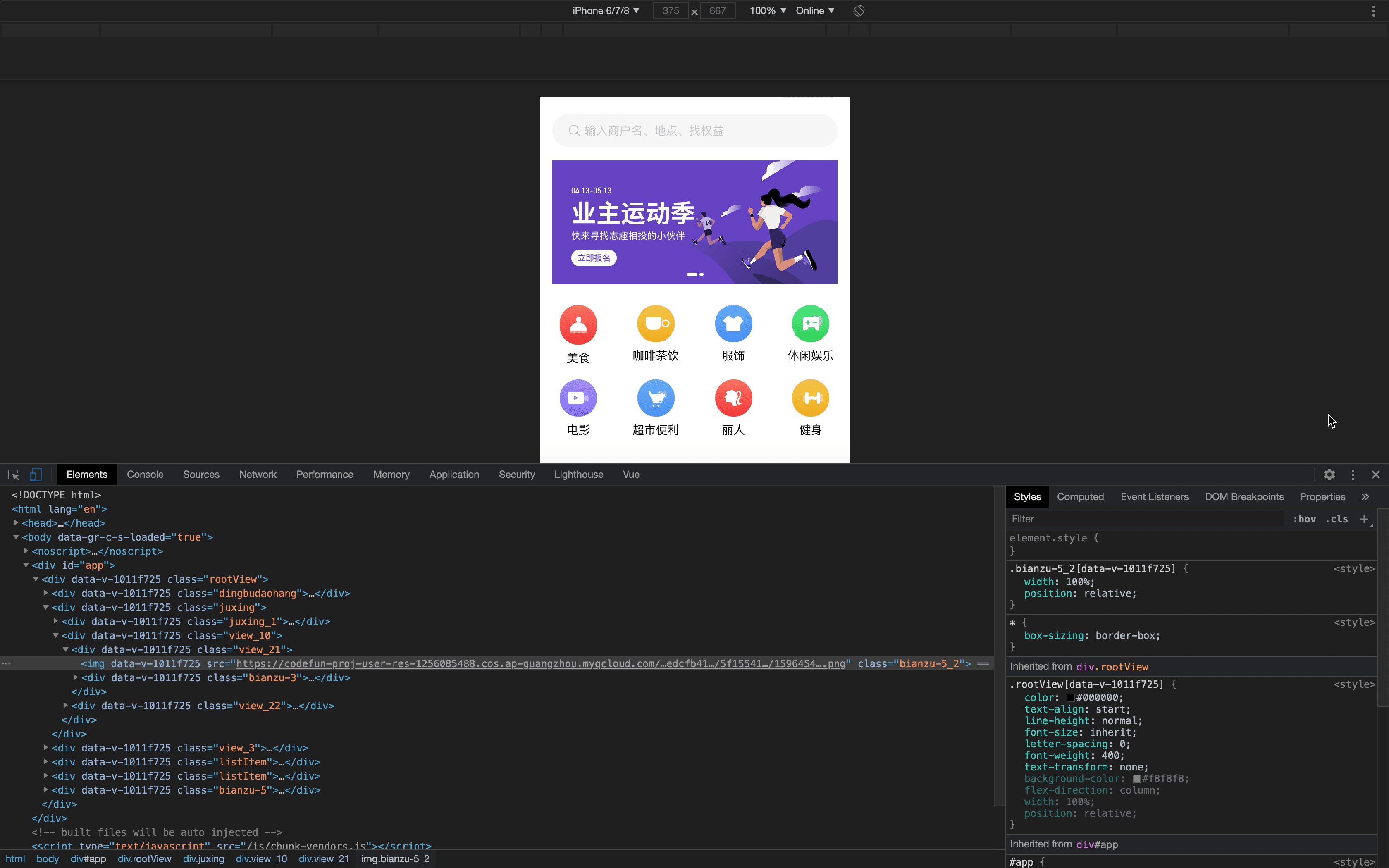
现在,H5 页面的效果已经出来了,你也可以尝试查看不同的分辨率的效果。