环境准备
开始使用 CodeFun 前,需要先准备好如下环境:
- CodeFun 账号,请点此 注册
- 安装 Chrome 浏览器
- 安装设计软件 Sketch / Photoshop / Figma / XD / 即时设计
- 安装 Sketch / Photoshop / Figma / 即时设计 插件,登陆 CodeFun 后即可下载
- 安装小程序开发者工具或者 vscode 等 IDE,用于预览 CodeFun 生成的代码
- 准备一份移动应用页面的设计稿
安装 Sketch 插件
由于 Sketch 只支持 MacOS,若非MacOS系统请绕道而行,联系技术支持协助上传。
CodeFun for Sketch 插件仅兼容 55 及以后的版本,使用更早的 Sketch 版本将无法正常运行插件。
- Sketch 官方下载地址
- 建议采用 Sketch 60.0 以上版本
- 安装CodeFun for Sketch 插件
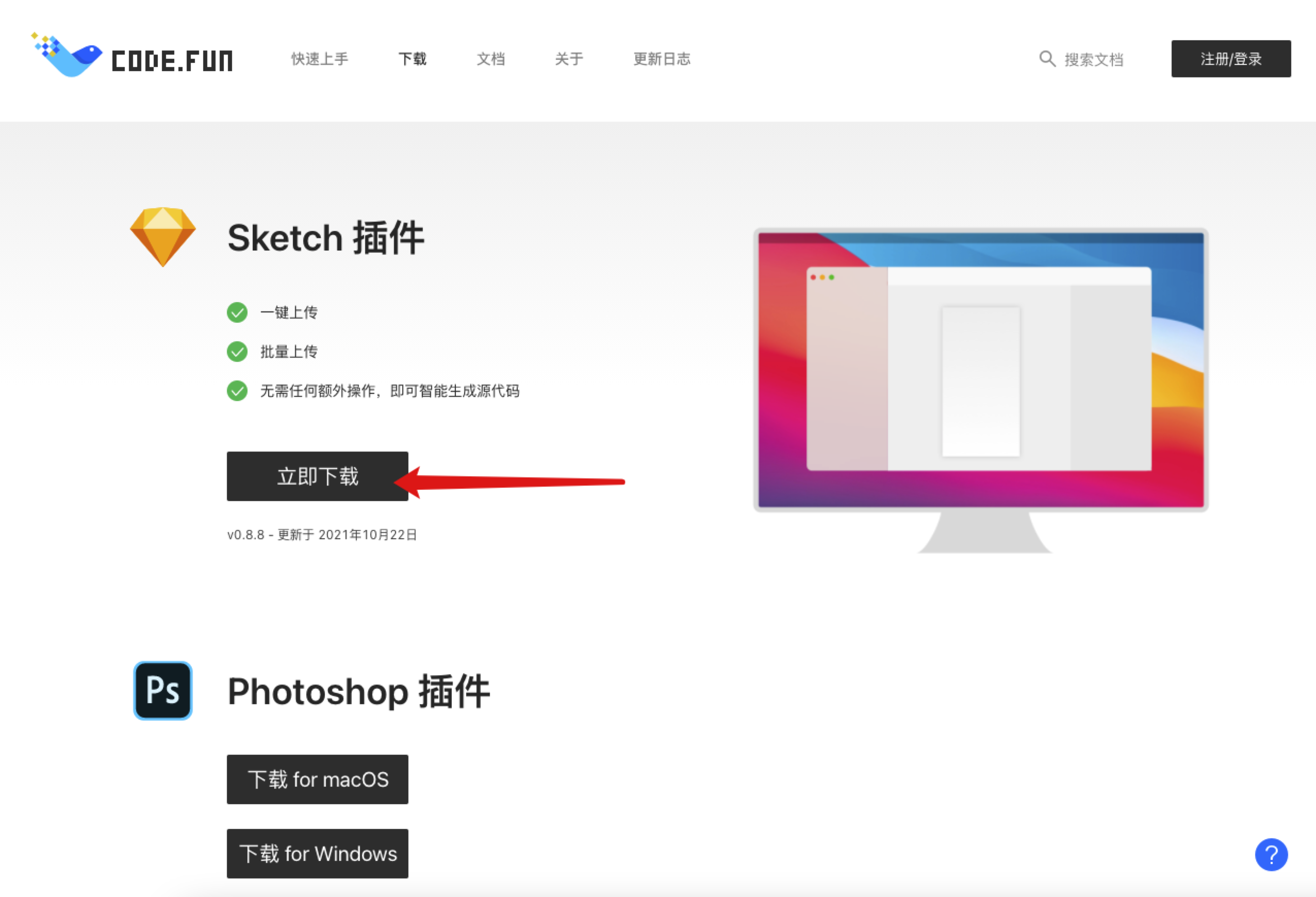
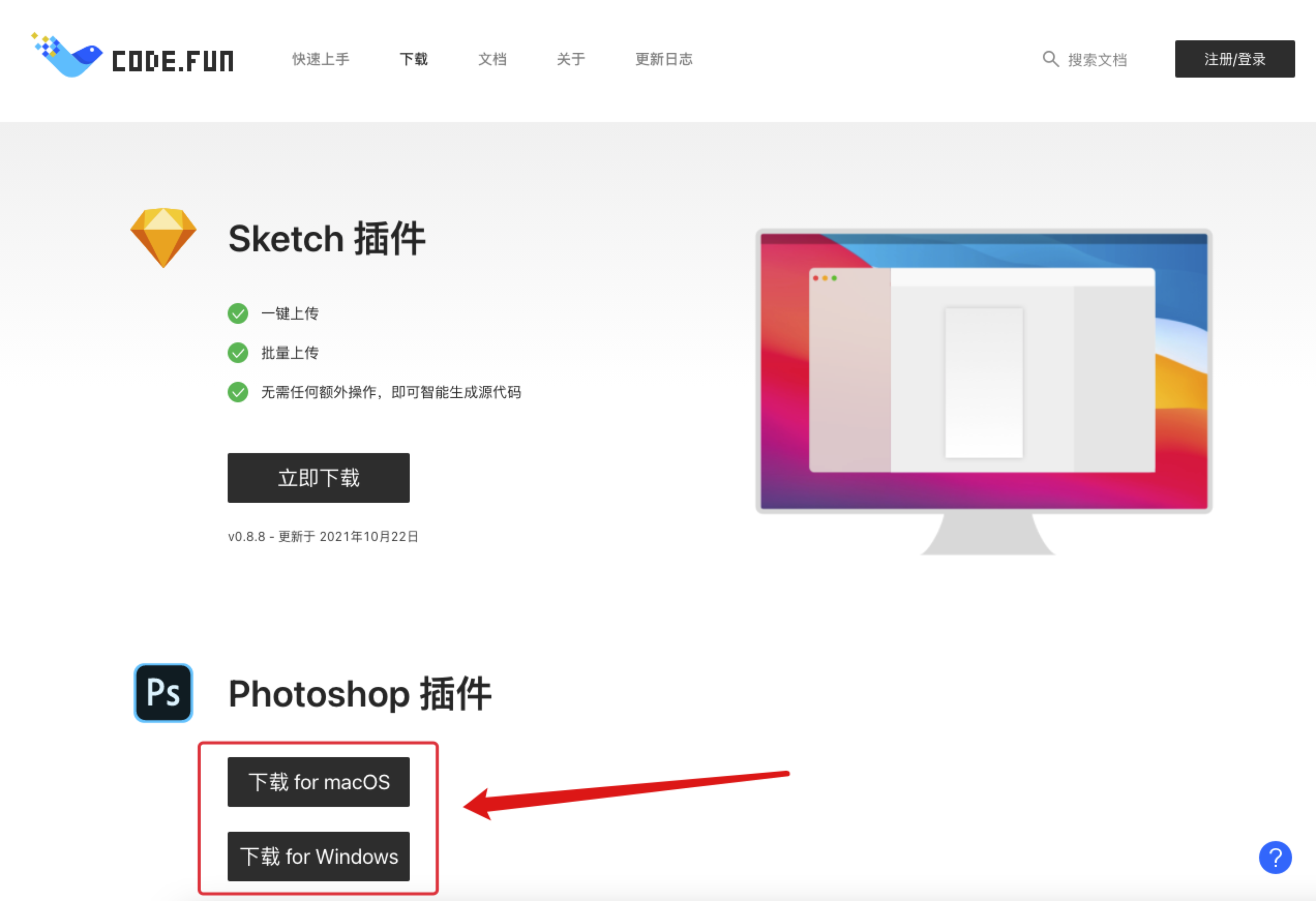
在官方下载页面下载sketch插件。

下载然后解压,双击进行安装。
在安装插件之前,请确保系统中已经装好 Sketch,若Sketch版本低于 55 请更新Sketch。

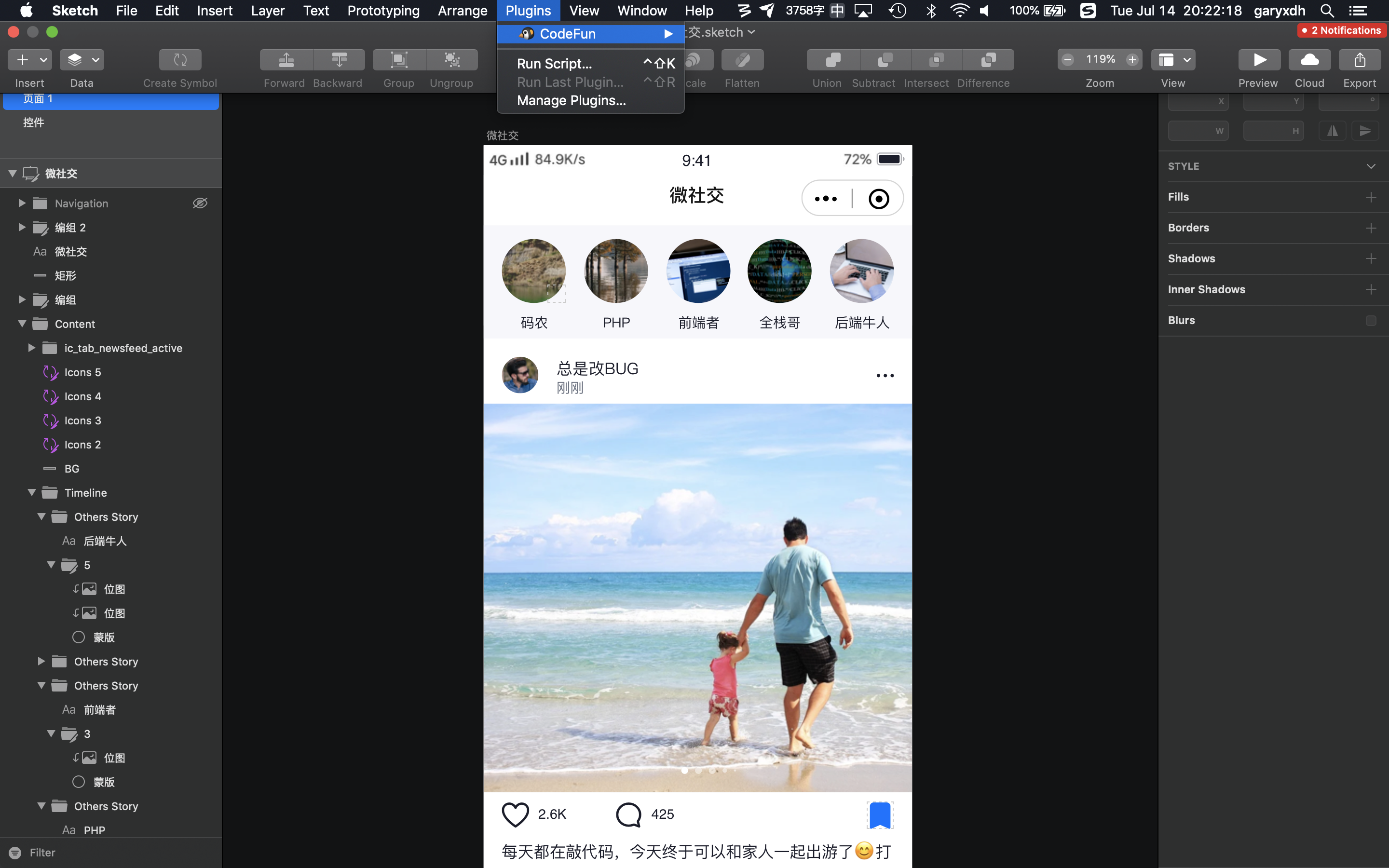
接着,打开 Sketch,插件菜单中出现 CodeFun 选项,安装完成。

更新Sketch插件
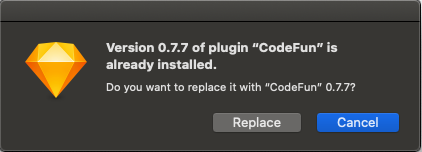
如果已经安装过 Sketch 插件,安装新版本时将出现如下提示框,选择"替换"或"Replace"选项。

覆盖后重启 Sketch,然后查看插件的【关于】页面,检查版本是否已经更新。

安装 Photoshop 插件
CodeFun for Photoshop 插件仅兼容 PS 2018 及以后的版本,使用更早的 PS 版本将无法正常运行插件。
在官方下载页面下载Photoshop插件。

下载然后解压,双击进行安装。
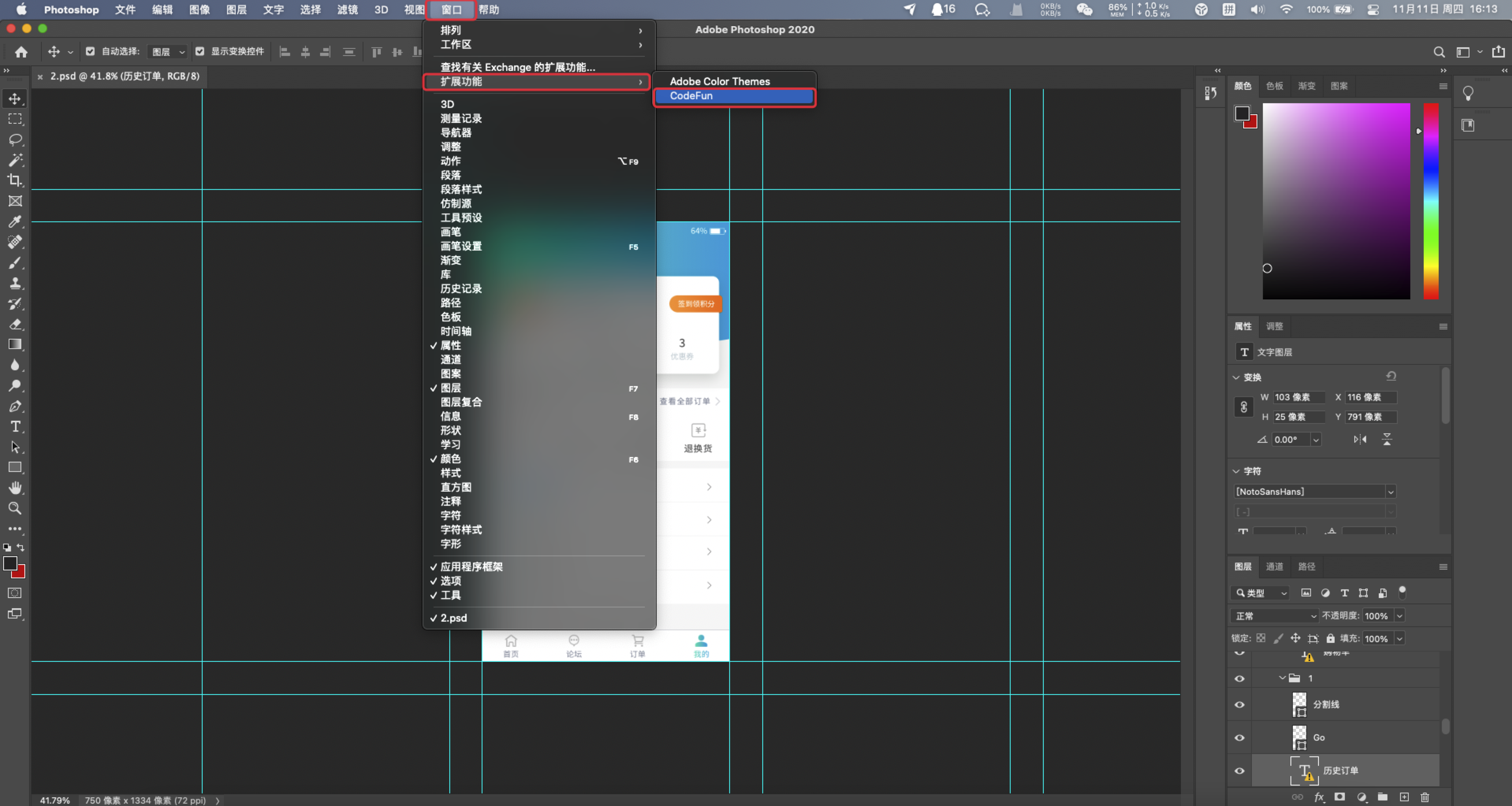
安装完成后重启Photoshop,点击菜单栏 -> 窗口 -> 扩展 -> CodeFun

安装 Figma 插件
- 客户端/PC端进入社区插件市场中搜索Codefun[跳转]
- 点击安装(客户端/PC同步)
- 点击进入设计稿
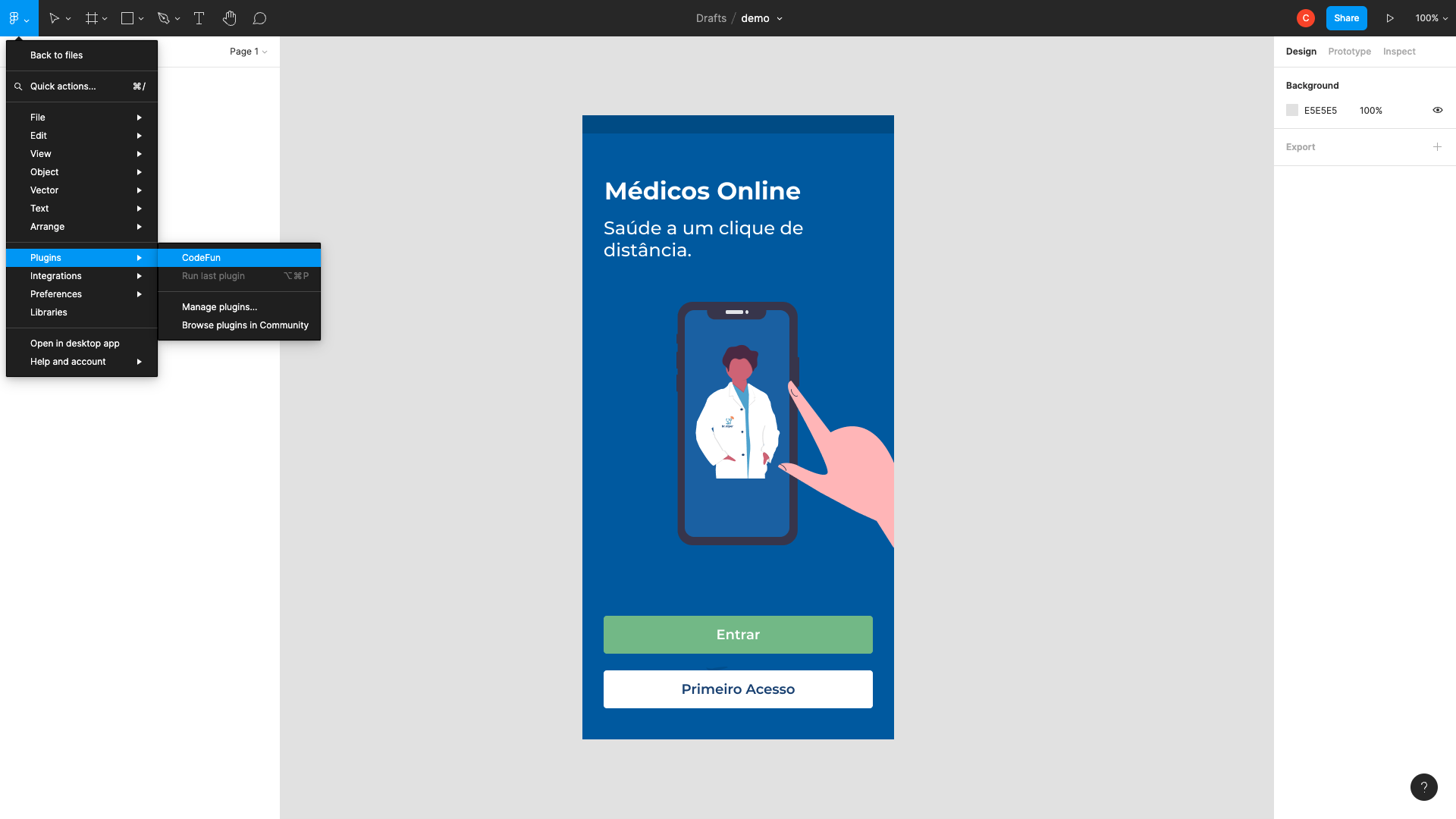
- 打开插件 Main menu -> Plugins -> CodeFun

⚠️注意:团队项目中持有查看权限成员无法使用插件
解决方案:
- 将设计稿复制草稿到本地在使用插件
- 联系管理员申请非查看权限即可
安装 即时设计 插件
- 前往即时设计官网插件安装页面,点击“安装”即可安装本插件。跳转
- 点击进入设计稿
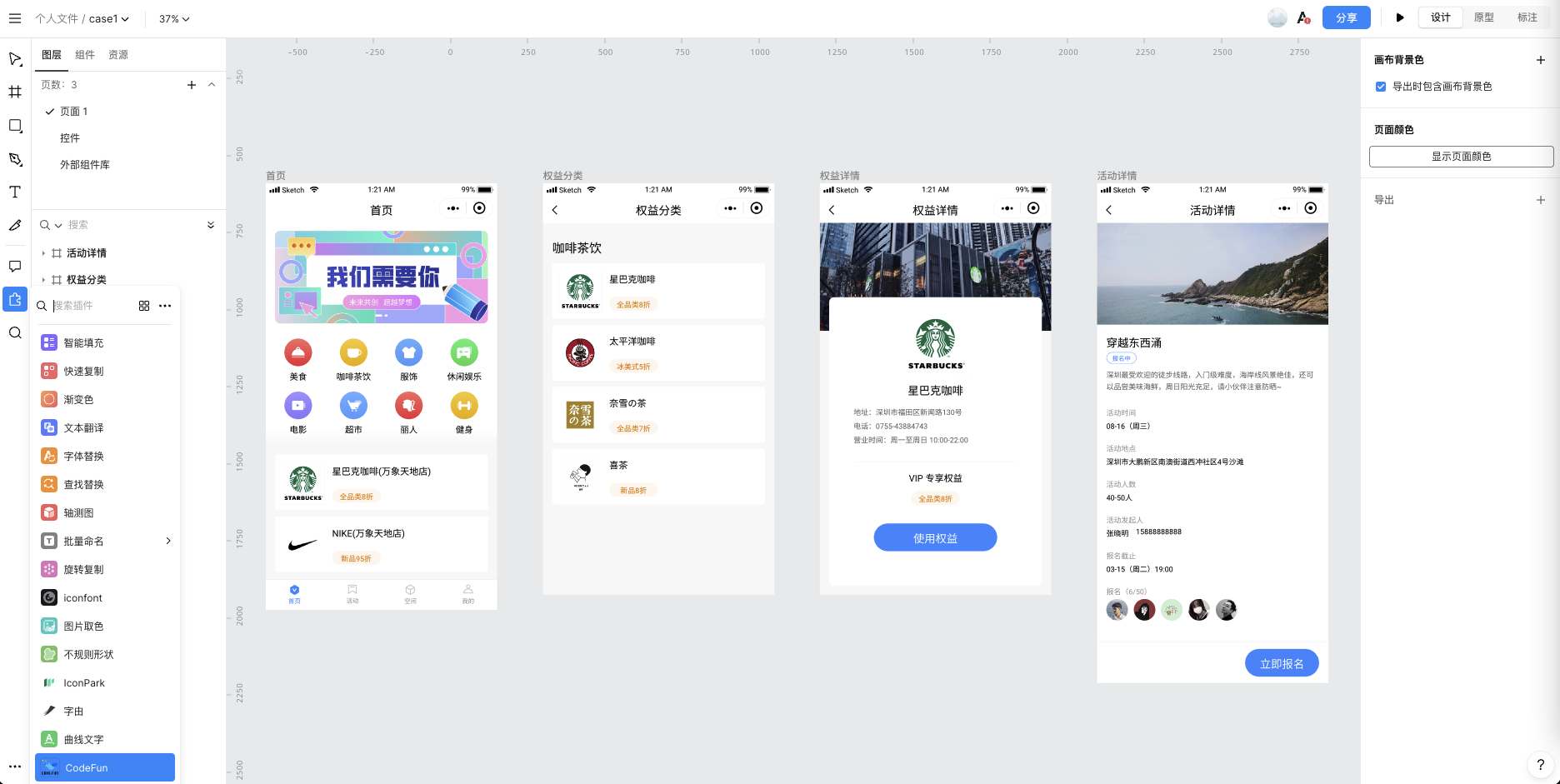
- 打开插件(左侧工具栏) 插件 -> CodeFun

安装小程序开发工具
如果预览的是微信小程序代码,需要下载微信官方的开发工具:
- 微信开发者工具(下载)
如果预览的是 H5 Vue 代码,需要先安装 Nodejs 开发环境,建议采用 v10 以上版本。 根据你的操作系统下载对应版本的 Node: