查看绝对定位元素
工具生成代码的原则是尽可能让文档流符合 flex 体系,而元素的默认 position 为 releative。 而因为设计稿的复杂性很高,在某些场景下,可能会无法直接使用 flex,这和设计稿的质量、规范性有关。 对于设计稿中的某些元素,可能因为父子、兄弟关系“混乱”而导致其可能被按照 绝对定位 来处理。
position: absolute;
这是一种异常状态,因为它会影响到周边的元素导致样式问题。 所以,出现绝对定位的地方是需要"消灭"的。 可以通过重新编解组、区域切图等手段来重新调整该元素与相邻元素的关系,从而让其恢复到 relative 的状态。

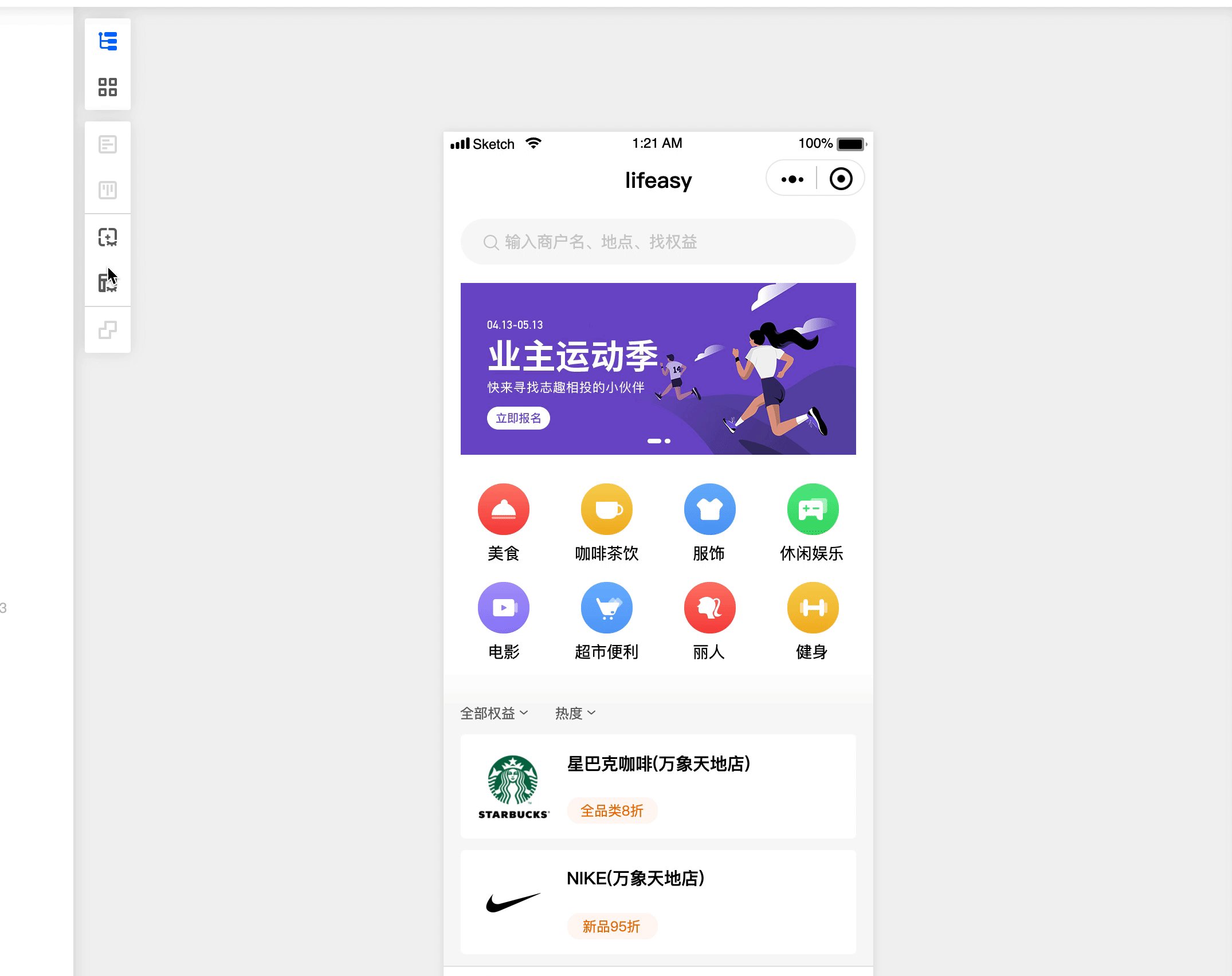
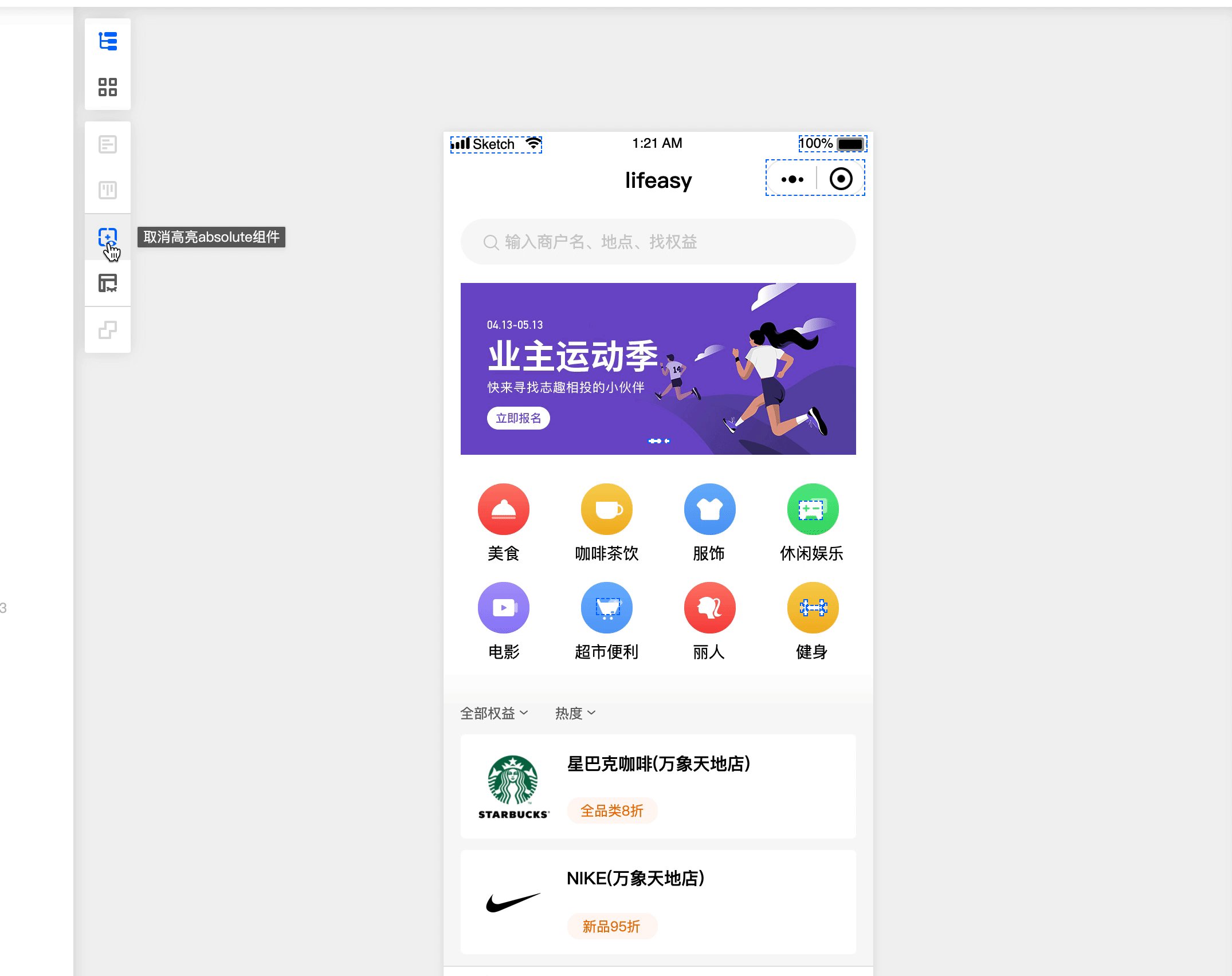
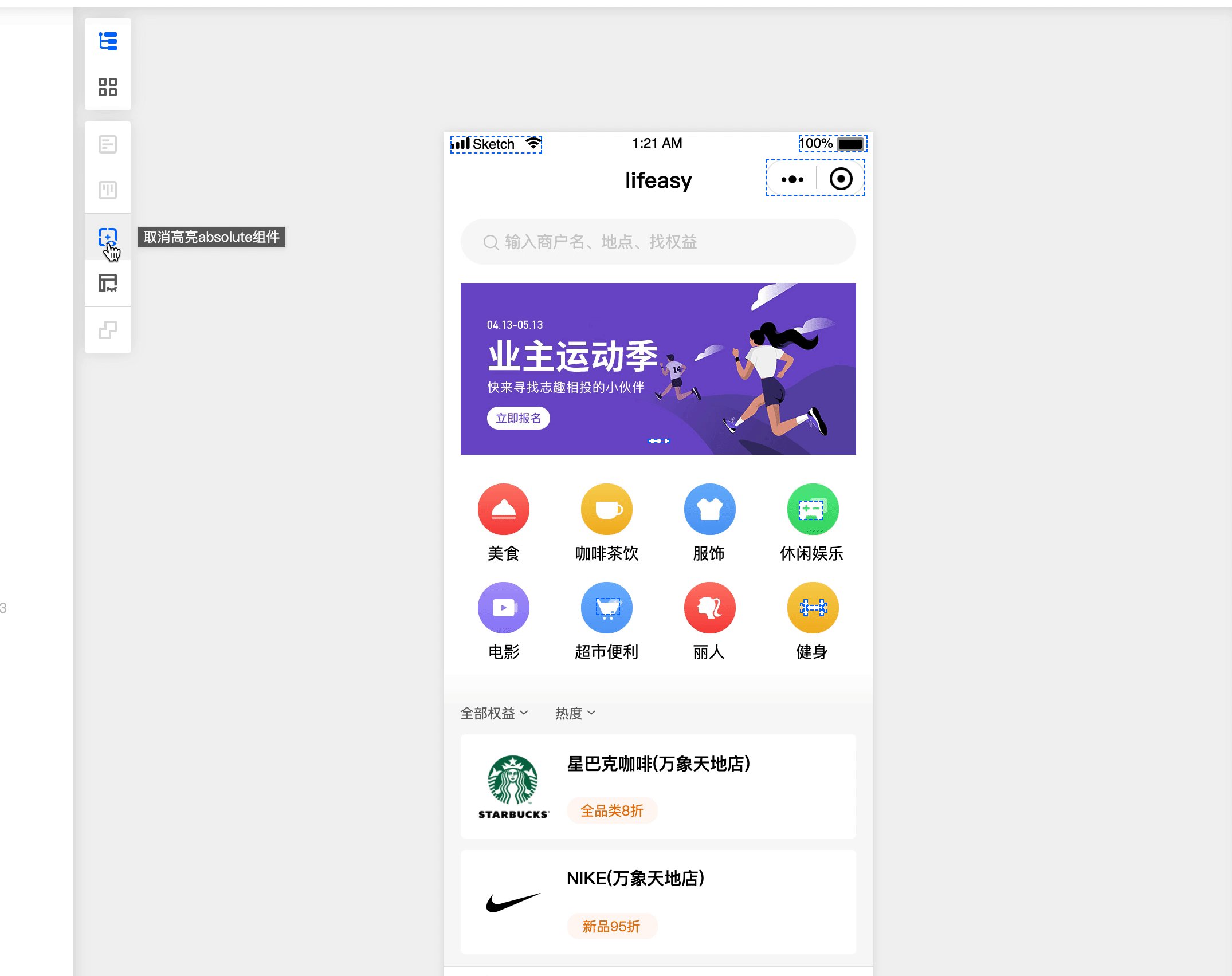
这个功能是快捷菜单上的一个开关,打开后,页面中“绝对定位”的元素会高亮显示。