获取代码
用户在上传完设计稿后,有两种获取代码的方式:
- 区域提取代码
- 整站打包下载
虽然两种途径获取的代码没有任何区别,但是在使用场景上还是有少许的差异。
区域提取代码
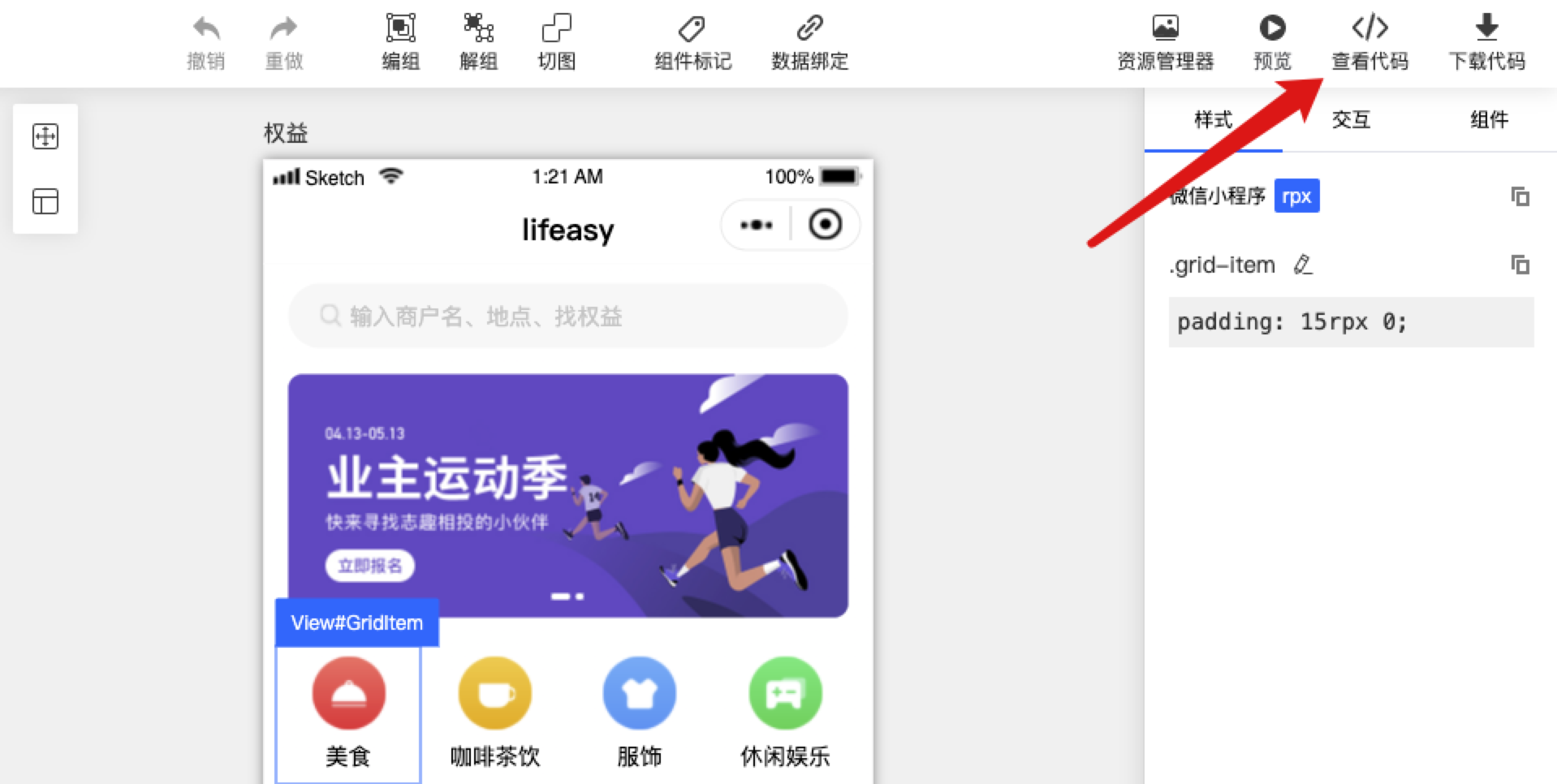
进入设计稿详情页,点击右上角的查看代码按钮

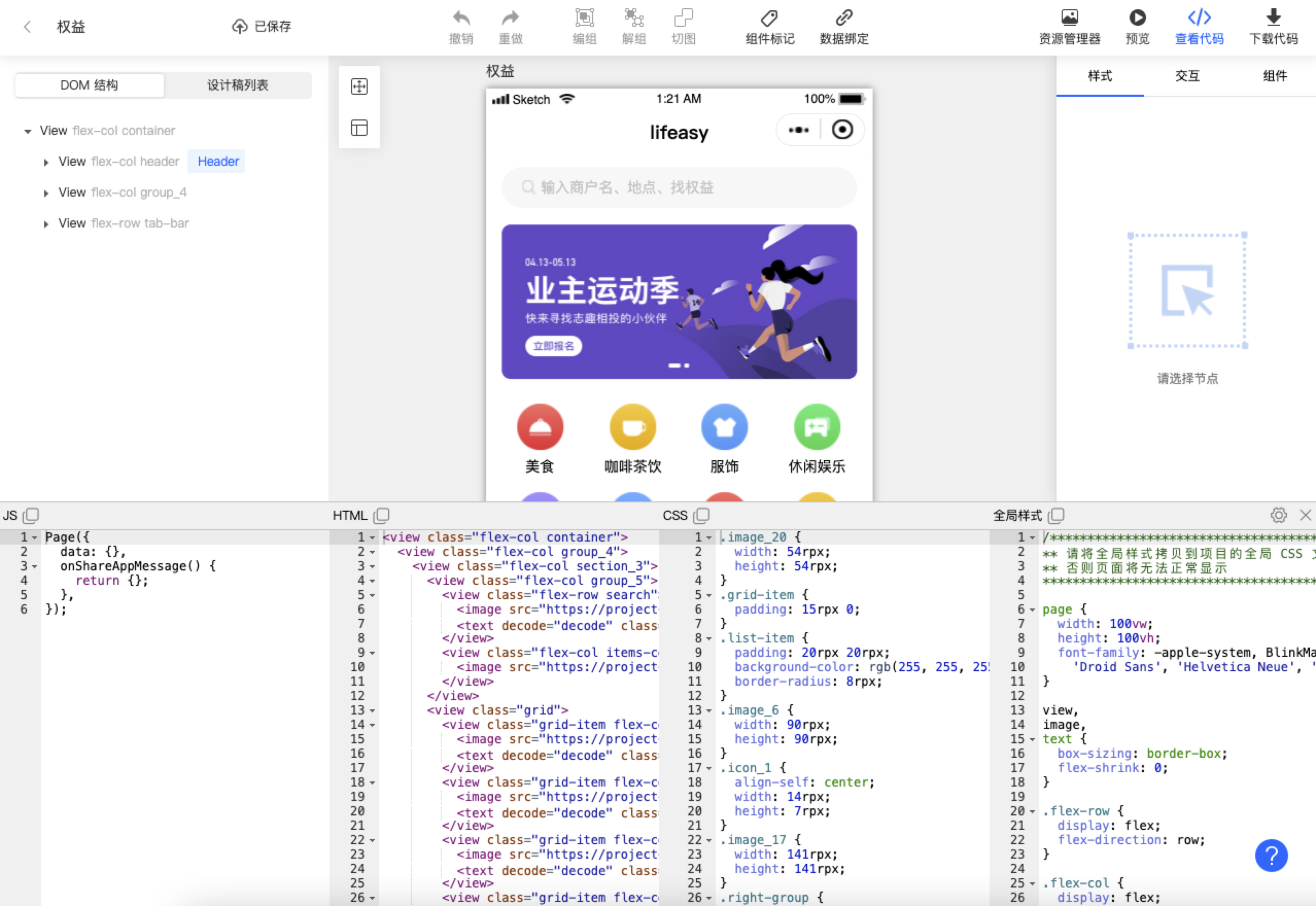
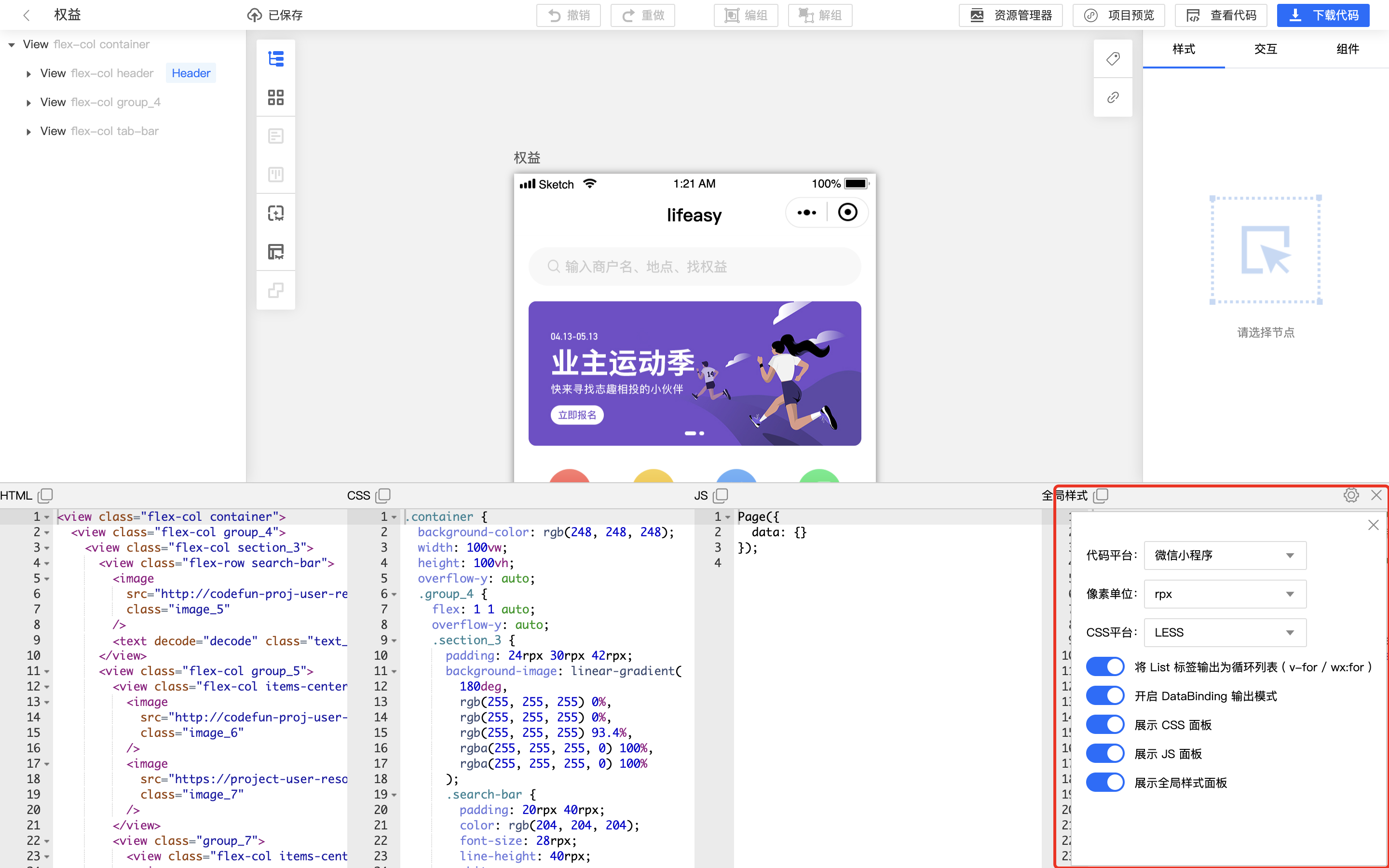
即可弹出代码面板

每一次查看代码都会对设计稿进行重新推算,如果在详情页中做了任何的二次修改,可以实时得到新的变化。关于设计稿二次修改,可以参阅【link】
面板介绍
查看代码面板一共有 4 个子面板,分别对应了 HTML、CSS、JS 和全局 CSS 四种代码。以小程序开发为例,我们只需要将其依次拷贝到小程序的 wxml、wxss、js 和全局 wxss 文件中即可。

一定要记得拷贝全局 CSS 文件,因为如果不拷贝的话,页面内将会出现显示不正常。
不过全局 CSS 在同一个项目中只需要拷贝一次。以小程序为例,我们将其拷贝到 app.wxss 文件中即可。后续再拷贝其他页面时,就不再需要拷贝全局 CSS 了。
区域提取
点击 Dom 树或者画布上的任意节点,可以观察到代码窗口的代码会发生变化,这正是 CodeFun 最重要的区域提供功能。用户可以根据自己的需求,拷贝任意区域的代码到自己已有的工程项目中。
当点击画布的空白区域时,Dom 树和画板都不再选中任何节点,此时代码窗口将显示整页代码。
提取设置
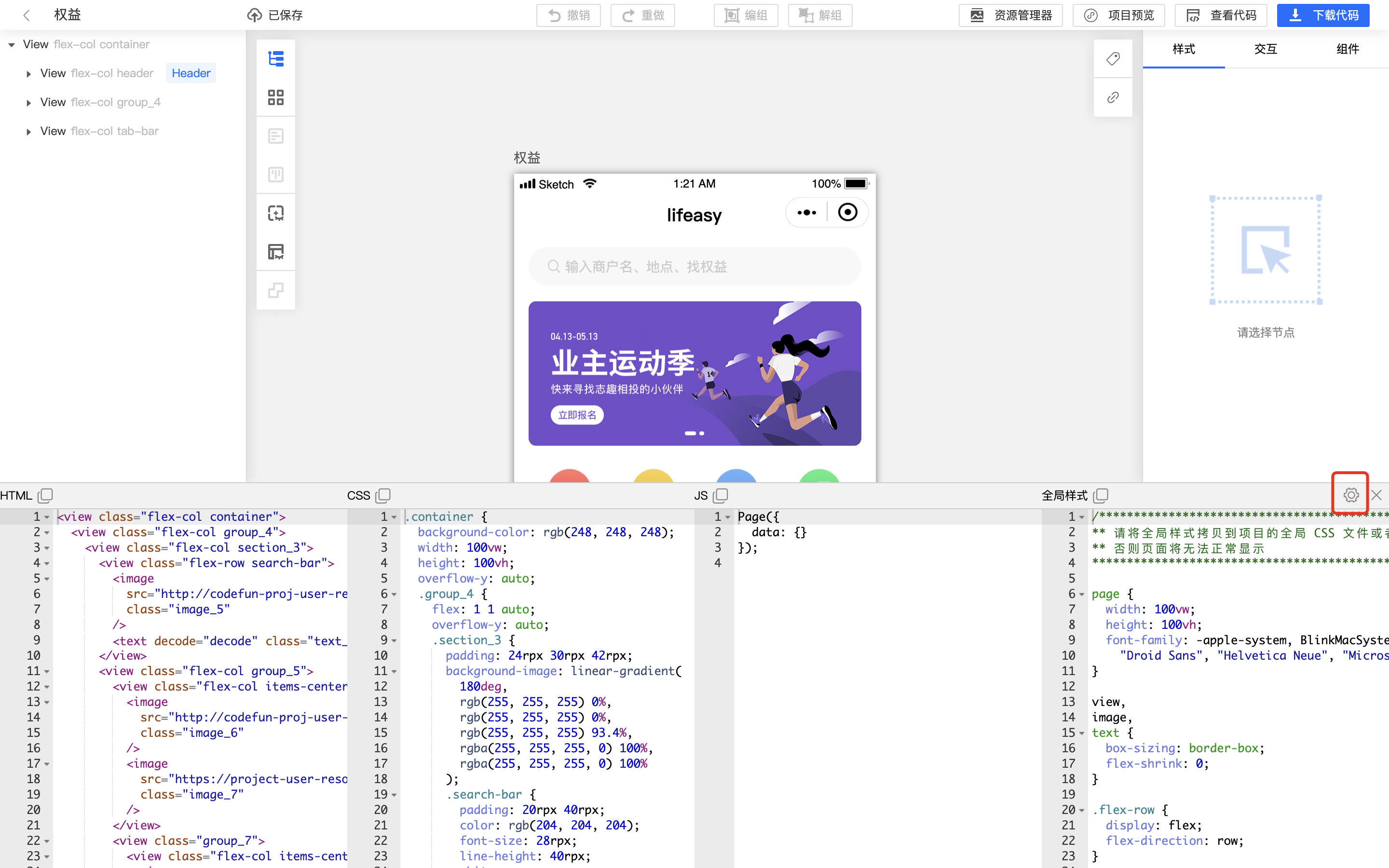
提取代码时,可以对输出代码的平台、风格进行个性化的配置,点击如图所示的设置按钮

即可弹出**设置面板**

配置项详解:
- 代码平台:可以选择输出原生小程序或者是基于 Vue 的 H5 版本
- 像素单位:在小程序模式下可以选择 rpx 和 px;在 H5 模式下可以选择 rem 和 px
- CSS 平台:目前支持原生 CSS 和 LESS
- 将 List 标签输出为循环列表:开启此选项后会在代码中输出 v-for 形式的动态绑定代码,详情请参阅【link】
- 开启数据绑定输出模式:如果用户进行了数据绑定,当开启此开关后,可以在代码中输出诸如
{{ data.name }}
这样的动态绑定代码,详情请参阅【link】
- 剩余选项可以用于帮助用户在界面显示区域不足时,控制是否显示部分代码面板
整站打包下载代码
在设计稿列表页,点击右上角的下载代码按钮

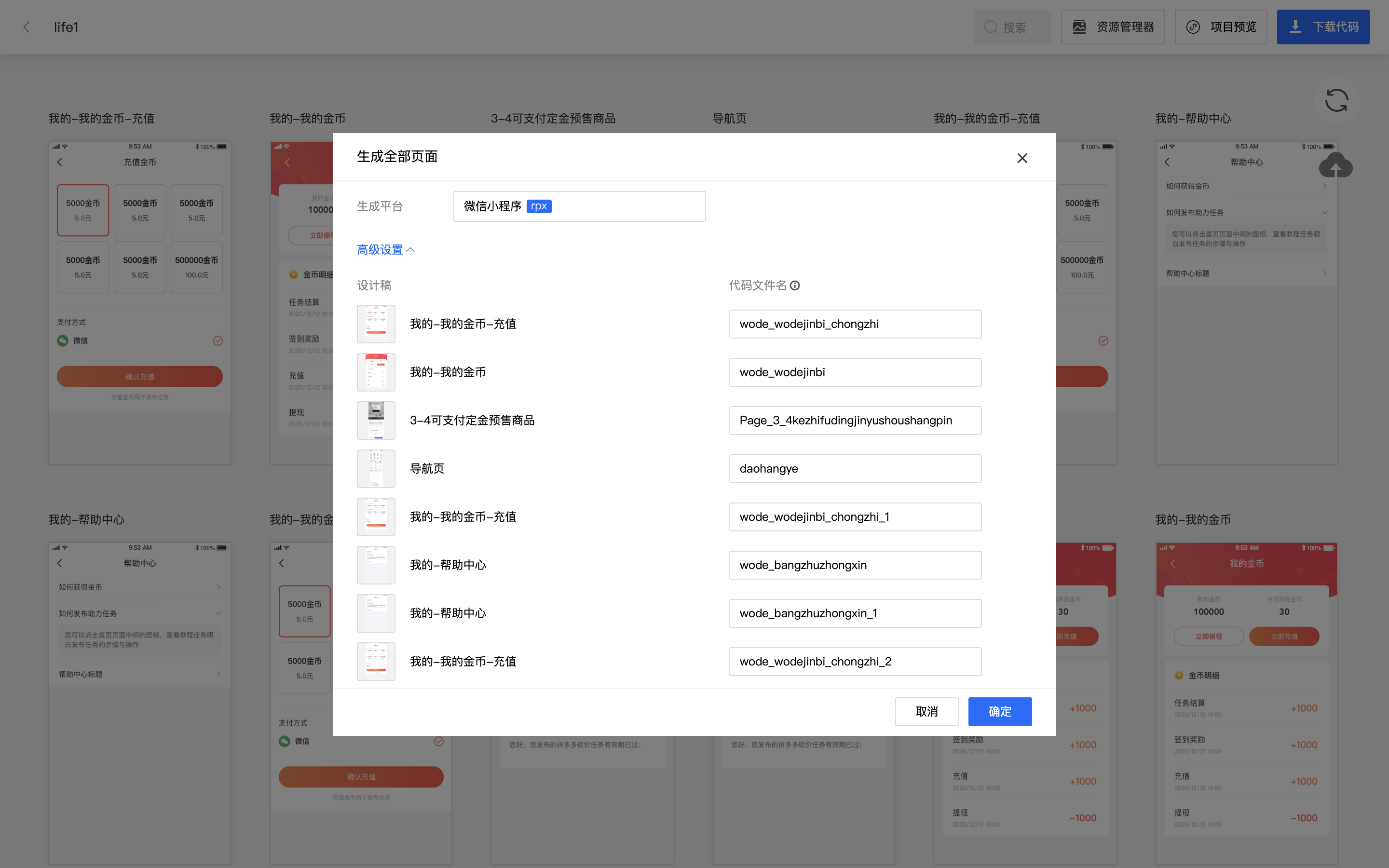
即可弹出整站打包下载面板

如图所示,在下载面板中可以选择对应的平台和像素单位。
另外在高级设置面板中,可以批量对所有的设计稿进行代码文件名命名。这个命名面板在第二次下载时会默认收折起来,可以通过点击高级设置,再次打开。