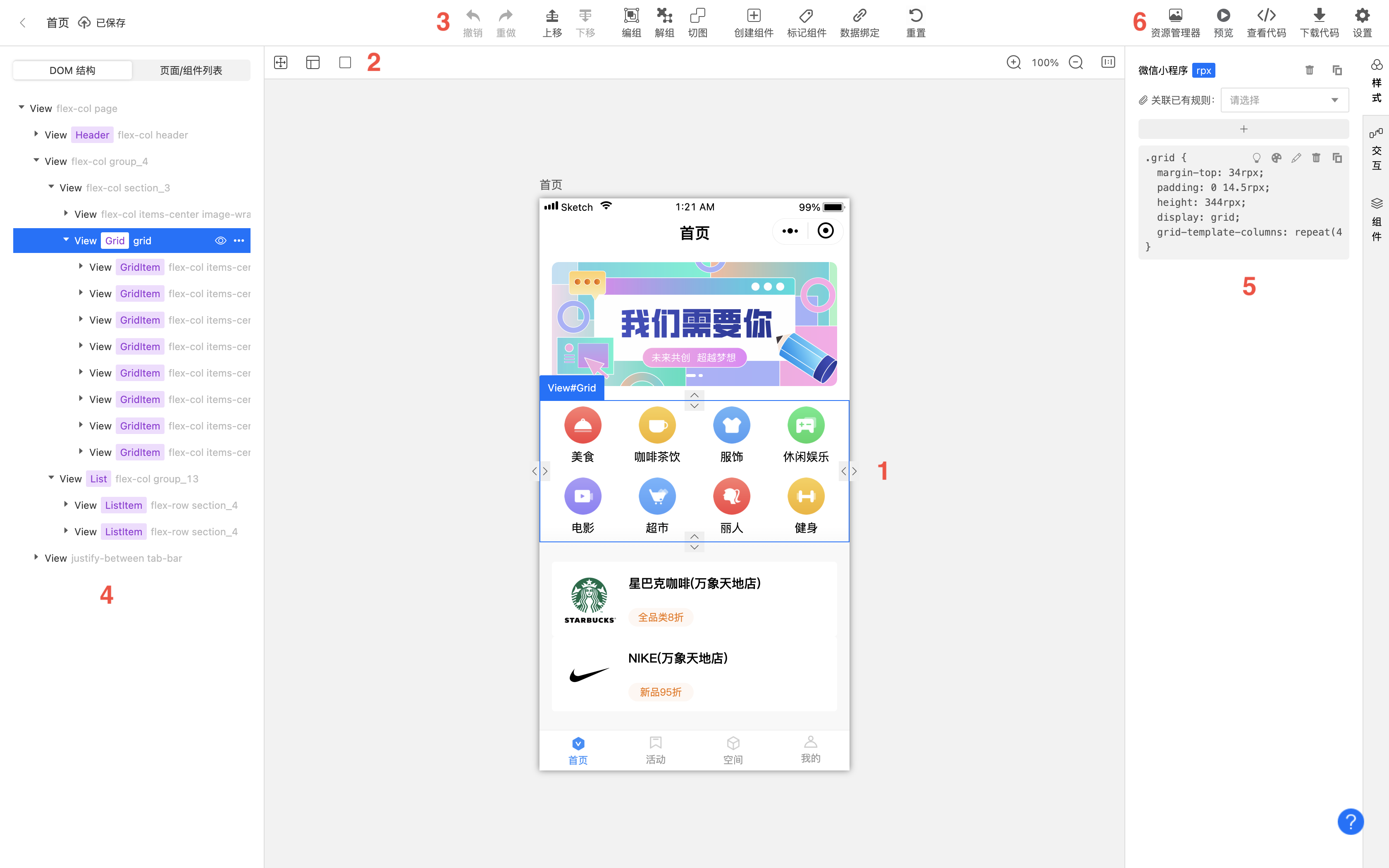
主界面总览

CodeFun 的 IDE 主界面是用户日常操作设计稿的主要界面,它一共由六个板块组成,
画布
工具栏
常用操作
DOM 树
属性面板
代码操作
以下分别介绍各个子板块功能和支持的相关操作。
画布

此区域展示通过用户设计稿生成的 HTML 页面效果,为用户对设计稿进行二次加工提供图形化操作界面。
当用户通过插件(Sketch、PS 等)或 IDE 界面上传设计稿到 CodeFun 后台系统后,CodeFun 后台算法系统会对用户设计稿进行一系列算法加工处理,最终生成符合用户最佳习惯的 HTML、CSS 代码。
当用户进入设计稿详情页面后,CodeFun 网页前端就会从后台系统拉取处理后的设计稿数据,并将数据渲染到画布展示区。
用户通过画布可以完成如下功能:
查看设计稿生成的 HTML 页面整体效果
选中(单选或多选) HTML 元素节点
查看节点类型
删除节点
拖动画布
工具栏

工具栏包含了一些实用工具,如上图所示,从上到下的功能分别为:
高亮显示绝对定位元素。
高亮显示元素边框。
高亮固定宽高元素。
常用操作

常用操作为用户编辑画布中的元素节点提供快速编辑功能,如上图所示,从左到右的功能分别为:
撤销/重做: 用于快速撤销/重做用户在画布中的最后一个或多个操作
上移/下移: 用于快速调整DOM层级结构
编组: 用于为画布中选择的元素增加一个父节点
解组: 用于删除一个 View 节点,但是在界面上保留该 View 节点的所有子孙节点
切图: 将画布中选中的节点转换为图片节点
标记组件: 为画布中某个节点打上一个组件标签,以便生成更合理的 HTML 代码
数据绑定: 为画布中某个节点设置数据来源
重置: 将设计稿还原到初始状态
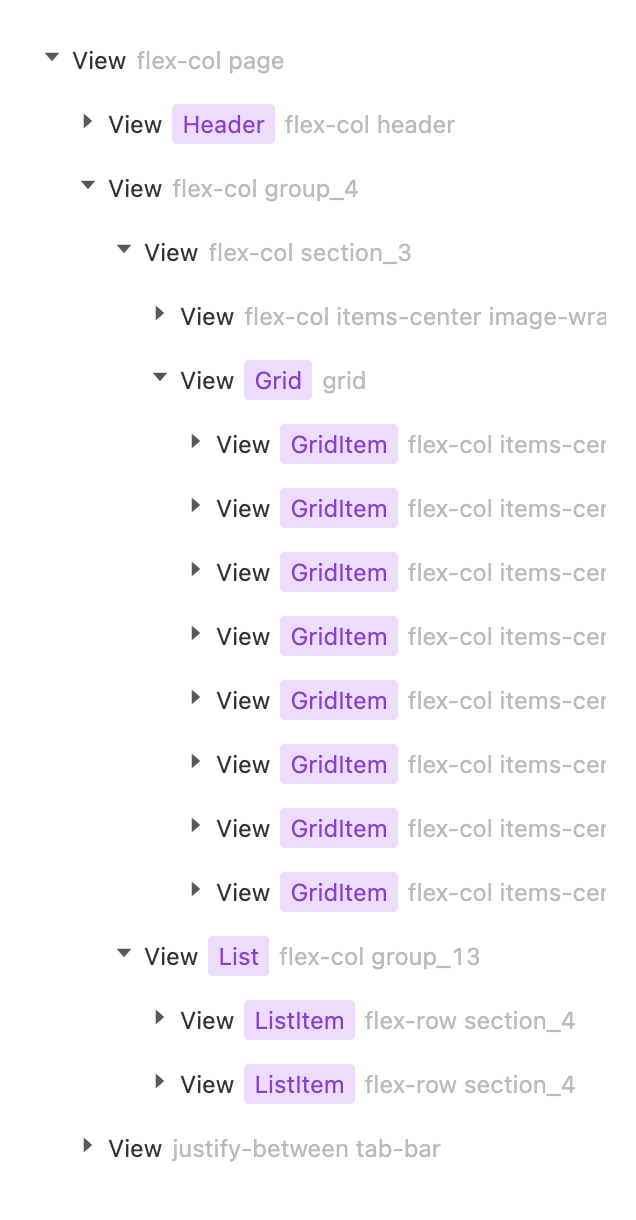
DOM 树

DOM 树通过树形结构来展示用户设计稿生成的 HTML 页面结构。用户通过 DOM 树,可以完成如下功能:
选中画布中的元素节点
拖拽节点调整结构
折叠或展开 View 节点
查看元素节点当前标签
查看元素节点的 CSS 类名
删除元素节点
隐藏 / 显示元素节点
属性面板

当用户选中画布中某个元素节点后,可以通过属性面板来查看和配置该节点的相关属性。
属性面板包含三个子功能:
样式配置
用于查看和调整节点样式相关的属性,通过该面板用户可以配置:
设置生成代码的样式长度单位,目前支持 px、rpx、rem 等长度单位
节点关联已有css样式
查看节点 CSS 属性和对应的属性值
修改节点 CSS 类名
编辑 CSS 样式
使用可视化编辑器修改 CSS
选中 CSS 关联节点
交互配置
用于配置当用户在最终生成的代码中点击节点后,页面的交互行为,目前可以配置:
跳转页面。用户点击节点后,跳转到指定的页面
返回上一级。用户点击节点后,返回上一级页面
组件配置
组件配置因不同的组件而不同,具体配置项根据组件定义而来。
代码操作

代码操作板块主要包含一些和最终代码生成相关的一些功能。目前主要包含三个功能:
资源管理器: 用于查看和管理当前设计稿用到的全部资源图片。
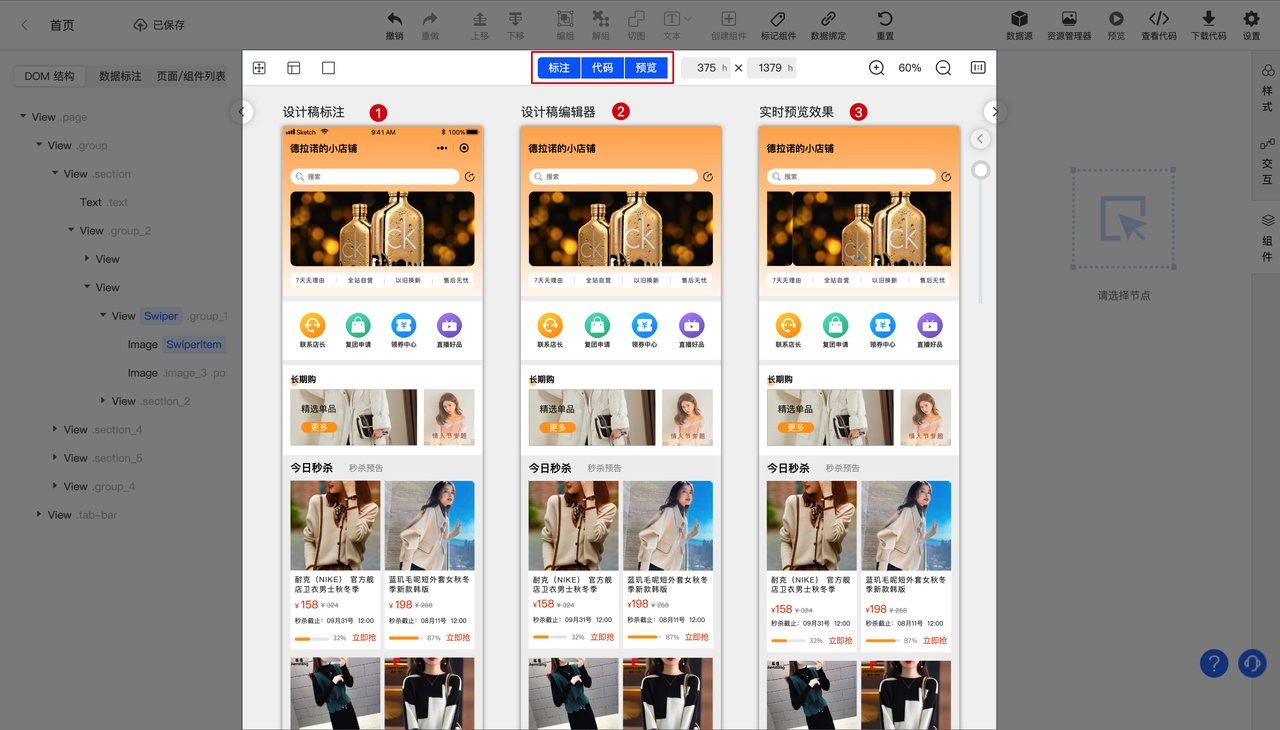
预览: 用于在线预览当前设计稿页面或整个项目的设计稿页面。
查看代码: 用于查看和拷贝当前页面的 HTML、CSS、JS、全局样式等代码。用户还可以配置代码生成平台、样式长度单位、样式代码格式(CSS/LESS)
下载查看: 用于下载当项目面的 HTML、CSS、JS、全局样式等代码。用户还可以配置代码生成平台、样式长度单位、样式代码格式(CSS/LESS)
设置: 用于设置设计稿原始分辨率到需要转换的当前分辨率自动调整单位值。